Enterprise Document Center
Enterprise Document Center
Enterprise Document Center
2021-2023
2021-2023
2021-2023

Designing and developing a native solution for a centralized documents hub at Capital One.
Designing and developing a native solution for a centralized documents hub at Capital One.
Designing and developing a native solution for a centralized documents hub at Capital One.



✨ Overview
✨ Overview
✨ Overview
ROLE
ROLE
ROLE
Full Time
Full Time
Full Time
Product Designer
Product Designer
Product Designer
Lead UI Design, Lead UX Design, Research, Rapid Prototyping, User Flows, User Testing, Empathy Interviews
Lead UI Design, Lead UX Design, Research, Rapid Prototyping, User Flows, User Testing, Empathy Interviews
Lead UI Design, Lead UX Design, Research, Rapid Prototyping, User Flows, User Testing, Empathy Interviews
Software Engineer
Software Engineer
Software Engineer
Development, Accessibility, Documentation, Production Launch, Unit and UI Testing, Maintenance
Development, Accessibility, Documentation, Production Launch, Unit and UI Testing, Maintenance
Development, Accessibility, Documentation, Production Launch, Unit and UI Testing, Maintenance
PLATFORM
PLATFORM
PLATFORM
iOS & Android
iOS & Android
iOS & Android
TIMELINE
TIMELINE
TIMELINE
2021-2023
2021-2023
2021-2023
STATUS
STATUS
STATUS
Shipped to Production
Shipped to Production
Shipped to Production
DELIVERABLES
DELIVERABLES
DELIVERABLES
Design
Design
Design
User Flow, Wireframes, High-Fidelity Prototype, Future Concepts
User Flow, Wireframes, High-Fidelity Prototype, Future Concepts
User Flow, Wireframes, High-Fidelity Prototype, Future Concepts
Code
Code
Code
Native iOS Document Center Feature, Documentation, UI & Unit Tests, Accessibility Compliance
Native iOS Document Center Feature, Documentation, UI & Unit Tests, Accessibility Compliance
Native iOS Document Center Feature, Documentation, UI & Unit Tests, Accessibility Compliance
OVERVIEW
OVERVIEW
OVERVIEW
When I joined the team at the start of 2021, we were looking to ease one of the biggest customer pain points – accessing important Capital One documents through the native app. Customers were experiencing a disjointed flow depending on what type of account they had or were getting redirected to the mobile web experience and having to re-authenticate again for tax documents. With this in mind, our goal was to centralize accessing documents throughout the whole enterprise experience for a seamless and intuitive flow.
Following the departure of the team’s designer around the time that I joined, I eagerly stepped in to fill the role for the time being on top of my engineering duties due to my background in design. I ended up leading the UI and UX designer for the document center hub feature from end-to-end for iOS and Android platforms, participating in Design Reviews and QA sessions with our enterprise design team to make sure I was compliant with Capital One standards.
After our designs, content and accessibility requirements were signed off, I continued to work with my iOS engineering team to fully develop, test, and launch the Enterprise Document Center for 100% of our customers. Now, over 4 million people have increased satisfaction and ease of accessing documents within the app, as well as decreased call center costs and consumer pain points for Capital One.
When I joined the team at the start of 2021, we were looking to ease one of the biggest customer pain points – accessing important Capital One documents through the native app. Customers were experiencing a disjointed flow depending on what type of account they had or were getting redirected to the mobile web experience and having to re-authenticate again for tax documents. With this in mind, our goal was to centralize accessing documents throughout the whole enterprise experience for a seamless and intuitive flow.
Following the departure of the team’s designer around the time that I joined, I eagerly stepped in to fill the role for the time being on top of my engineering duties due to my background in design. I ended up leading the UI and UX designer for the document center hub feature from end-to-end for iOS and Android platforms, participating in Design Reviews and QA sessions with our enterprise design team to make sure I was compliant with Capital One standards.
After our designs, content and accessibility requirements were signed off, I continued to work with my iOS engineering team to fully develop, test, and launch the Enterprise Document Center for 100% of our customers. Now, over 4 million people have increased satisfaction and ease of accessing documents within the app, as well as decreased call center costs and consumer pain points for Capital One.
When I joined the team at the start of 2021, we were looking to ease one of the biggest customer pain points – accessing important Capital One documents through the native app. Customers were experiencing a disjointed flow depending on what type of account they had or were getting redirected to the mobile web experience and having to re-authenticate again for tax documents. With this in mind, our goal was to centralize accessing documents throughout the whole enterprise experience for a seamless and intuitive flow.
Following the departure of the team’s designer around the time that I joined, I eagerly stepped in to fill the role for the time being on top of my engineering duties due to my background in design. I ended up leading the UI and UX designer for the document center hub feature from end-to-end for iOS and Android platforms, participating in Design Reviews and QA sessions with our enterprise design team to make sure I was compliant with Capital One standards.
After our designs, content and accessibility requirements were signed off, I continued to work with my iOS engineering team to fully develop, test, and launch the Enterprise Document Center for 100% of our customers. Now, over 4 million people have increased satisfaction and ease of accessing documents within the app, as well as decreased call center costs and consumer pain points for Capital One.
❗️Disclaimer: Due to the confidential nature of the company, all images (except for the final product accessible in production) are representations of the actual work.
❗️Disclaimer: Due to the confidential nature of the company, all images (except for the final product accessible in production) are representations of the actual work.
❗️Disclaimer: Due to the confidential nature of the company, all images (except for the final product accessible in production) are representations of the actual work.
✨ Highlights
✨ Highlights
✨ Highlights






✨ The Challenge
✨ The Challenge
✨ The Challenge

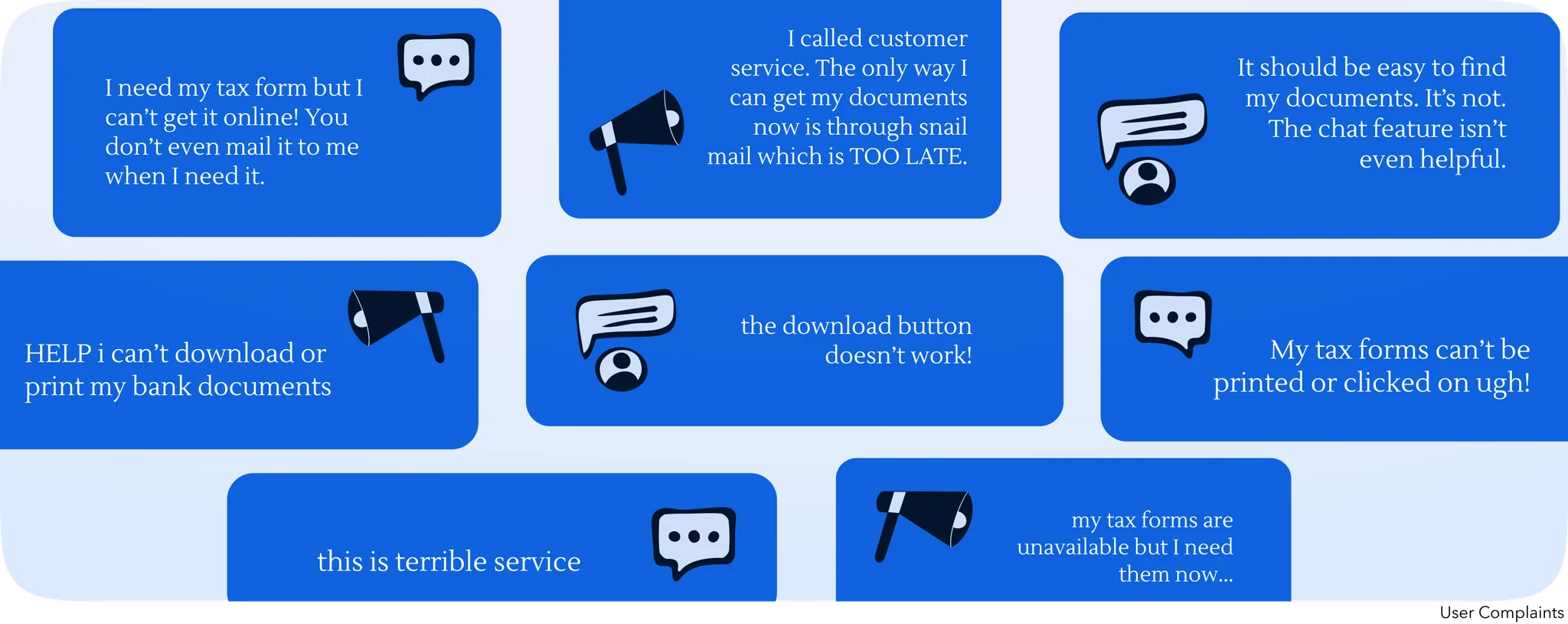
Problem Framing
Problem Framing






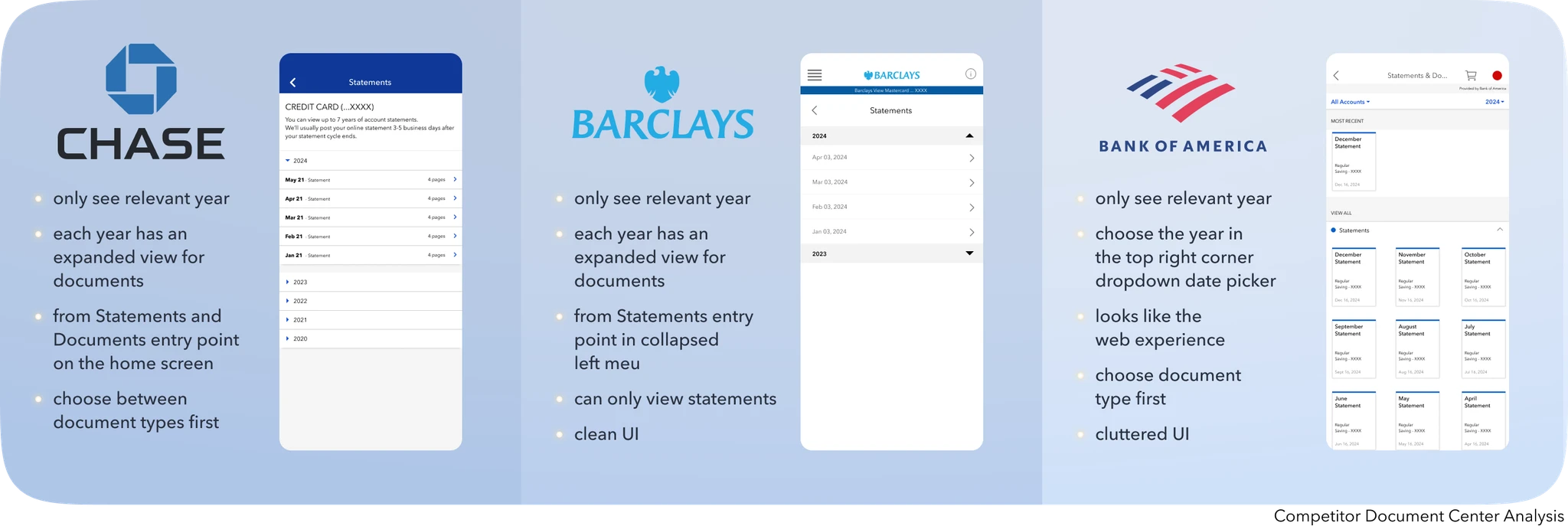
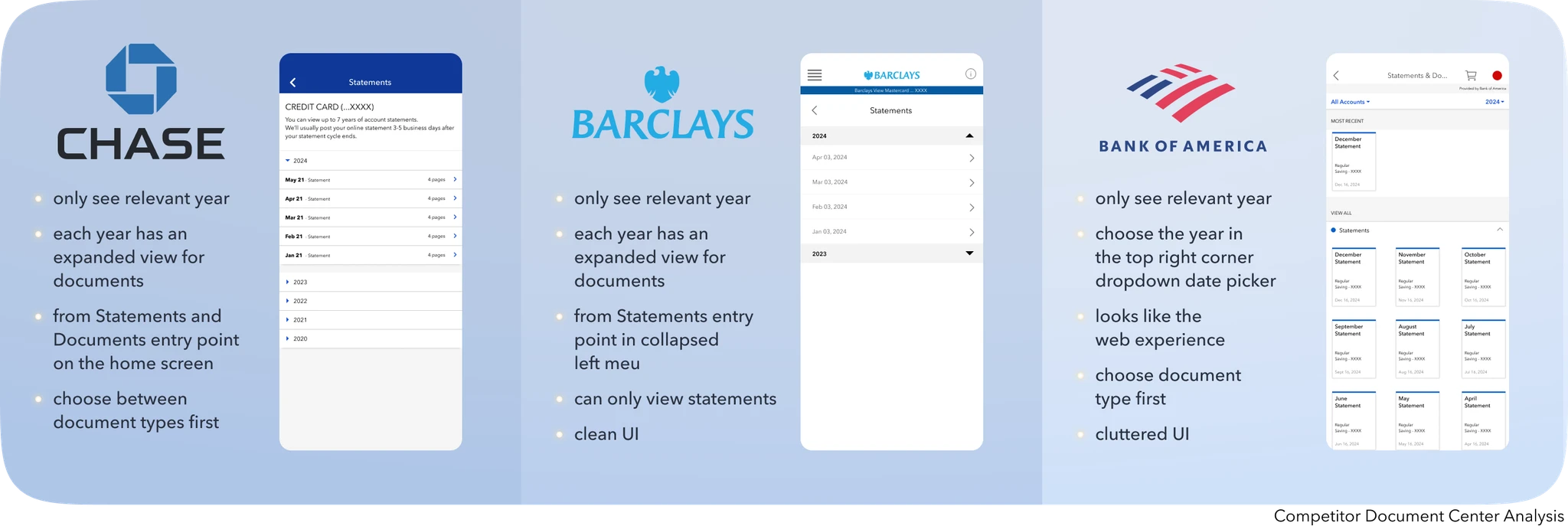
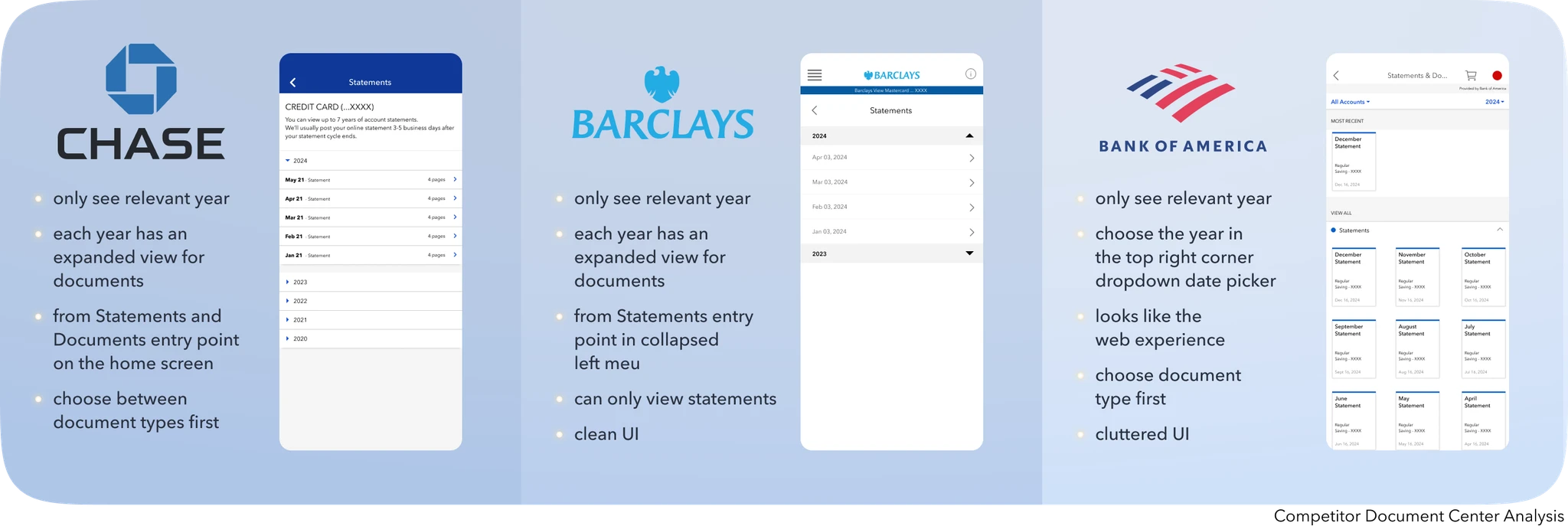
Compared to our competitors, Capital One ranked in the bottom third for Document Centers from Corporate Insight in 2021 and 2022. Capital One was one of only three other firms that lacked a centralized document center. Our competitors were also able to provide quick links to important documents from the homepage, yet we did not.
Compared to our competitors, Capital One ranked in the bottom third for Document Centers from Corporate Insight in 2021 and 2022. Capital One was one of only three other firms that lacked a centralized document center. Our competitors were also able to provide quick links to important documents from the homepage, yet we did not.
Compared to our competitors, Capital One ranked in the bottom third for Document Centers from Corporate Insight in 2021 and 2022. Capital One was one of only three other firms that lacked a centralized document center. Our competitors were also able to provide quick links to important documents from the homepage, yet we did not.
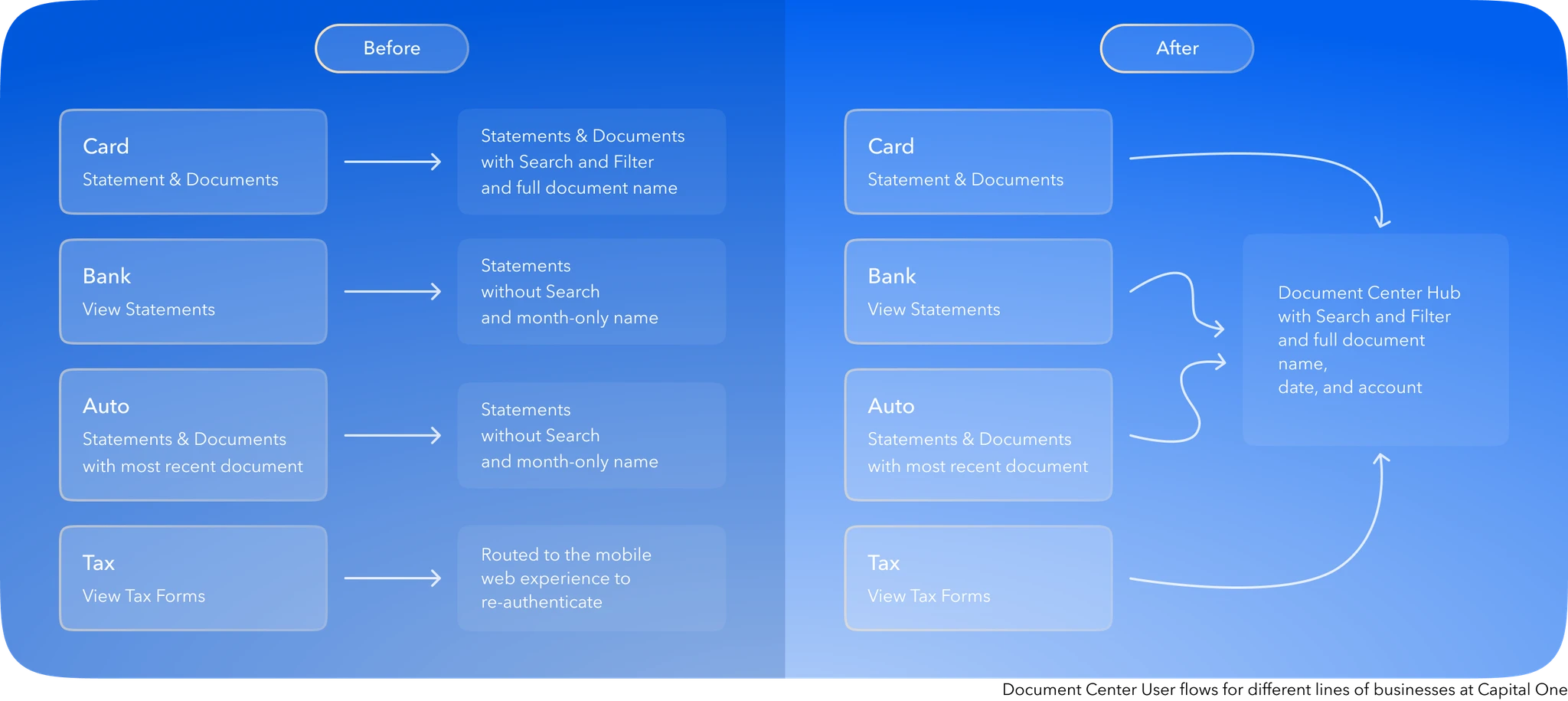
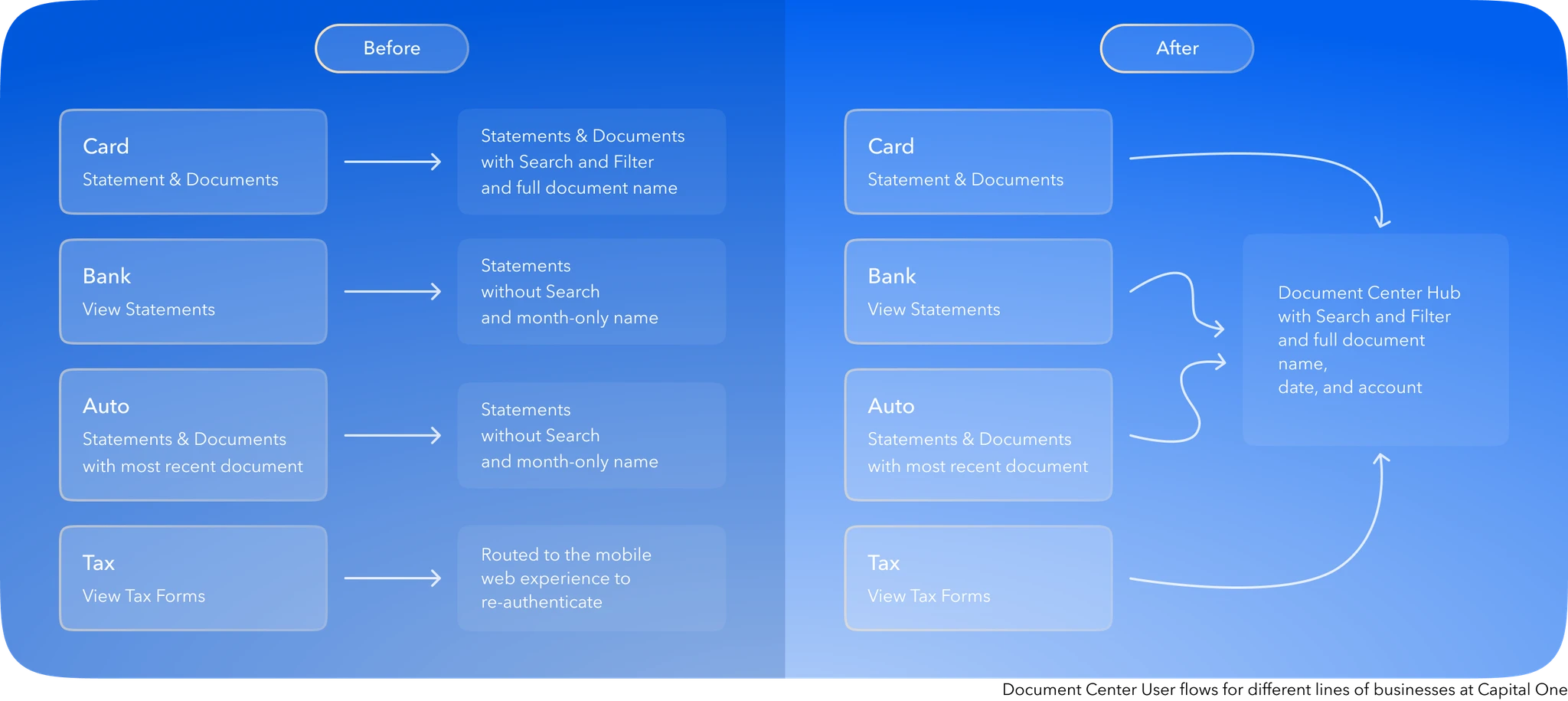
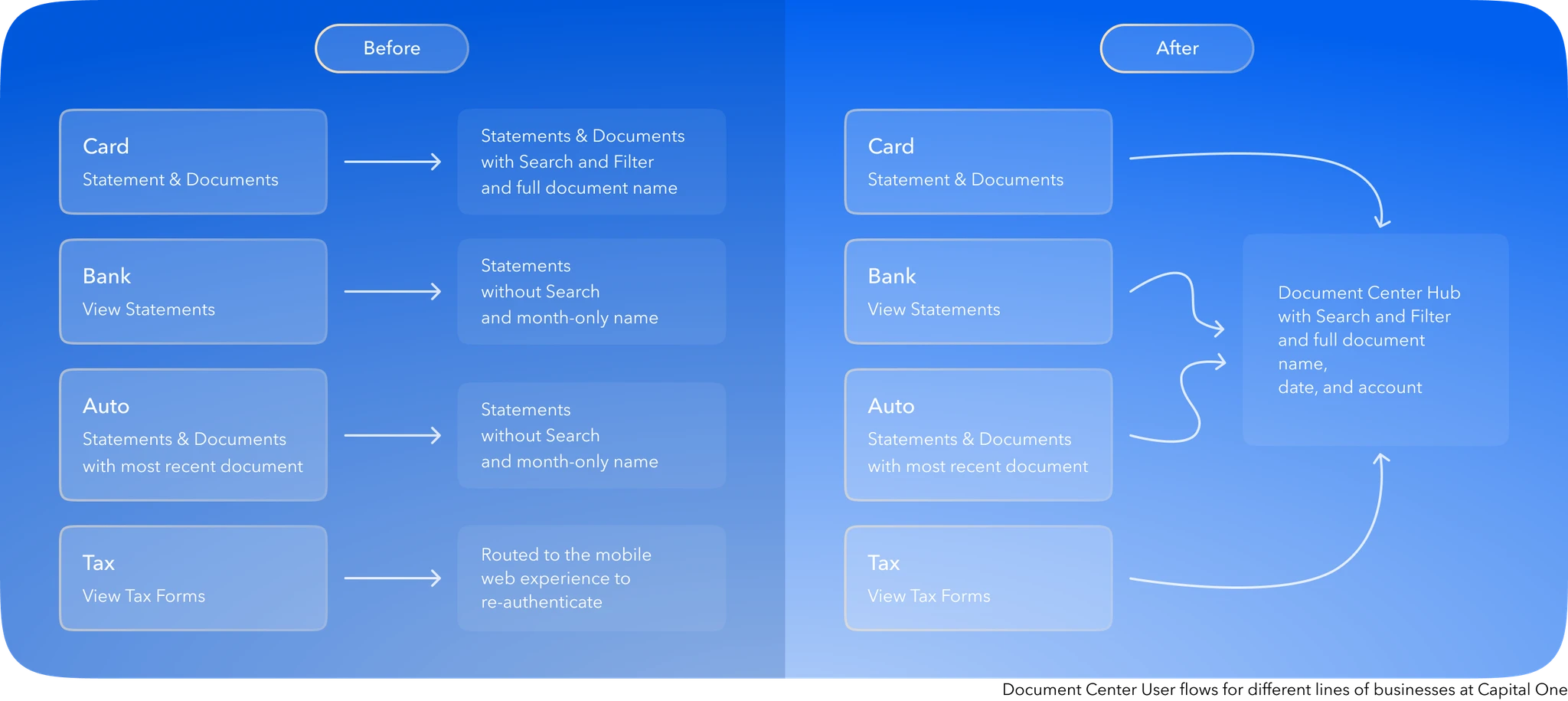
Capital one has several lines of businesses that act independently from each other and function without much communication or collaboration.
Capital one has several lines of businesses that act independently from each other and function without much communication or collaboration.
Capital one has several lines of businesses that act independently from each other and function without much communication or collaboration.






For example, if you had a bank account and a credit account at Capital One, you would experience two different ways to access your statements and documents. To access tax documents from the native mobile app, you would be redirected to the mobile web browser and have to re-authenticate and find the document in order to view it.
For example, if you had a bank account and a credit account at Capital One, you would experience two different ways to access your statements and documents. To access tax documents from the native mobile app, you would be redirected to the mobile web browser and have to re-authenticate and find the document in order to view it.
For example, if you had a bank account and a credit account at Capital One, you would experience two different ways to access your statements and documents. To access tax documents from the native mobile app, you would be redirected to the mobile web browser and have to re-authenticate and find the document in order to view it.

Pinpointing Issues
Pinpointing Issues

Difficulty locating documents: Customers struggle to find where specific documents can be found within the app based on the line of business.
Difficulty locating documents: Customers struggle to find where specific documents can be found within the app based on the line of business.
Difficulty locating documents: Customers struggle to find where specific documents can be found within the app based on the line of business.

Notification Issues: Alerts and emails let customers know about available documents but fail to provide direct access links which cause confusion.
Notification Issues: Alerts and emails let customers know about available documents but fail to provide direct access links which cause confusion.
Notification Issues: Alerts and emails let customers know about available documents but fail to provide direct access links which cause confusion.

Inconsistent user experience: Different lines of businesses have their own way of presenting documents to consumers, leading to a fragmented experience.
Inconsistent user experience: Different lines of businesses have their own way of presenting documents to consumers, leading to a fragmented experience.
Inconsistent user experience: Different lines of businesses have their own way of presenting documents to consumers, leading to a fragmented experience.

Limited Access: Customers need important documents tied to accounts they no longer have access to.
Limited Access: Customers need important documents tied to accounts they no longer have access to.
Limited Access: Customers need important documents tied to accounts they no longer have access to.
✨ The Solution
✨ The Solution
✨ The Solution

Our Goals
Our Goals
The goal was to design and find a user flow that was familiar yet informative and clear when searching for all document types.
The goal was to design and find a user flow that was familiar yet informative and clear when searching for all document types.
The goal was to design and find a user flow that was familiar yet informative and clear when searching for all document types.






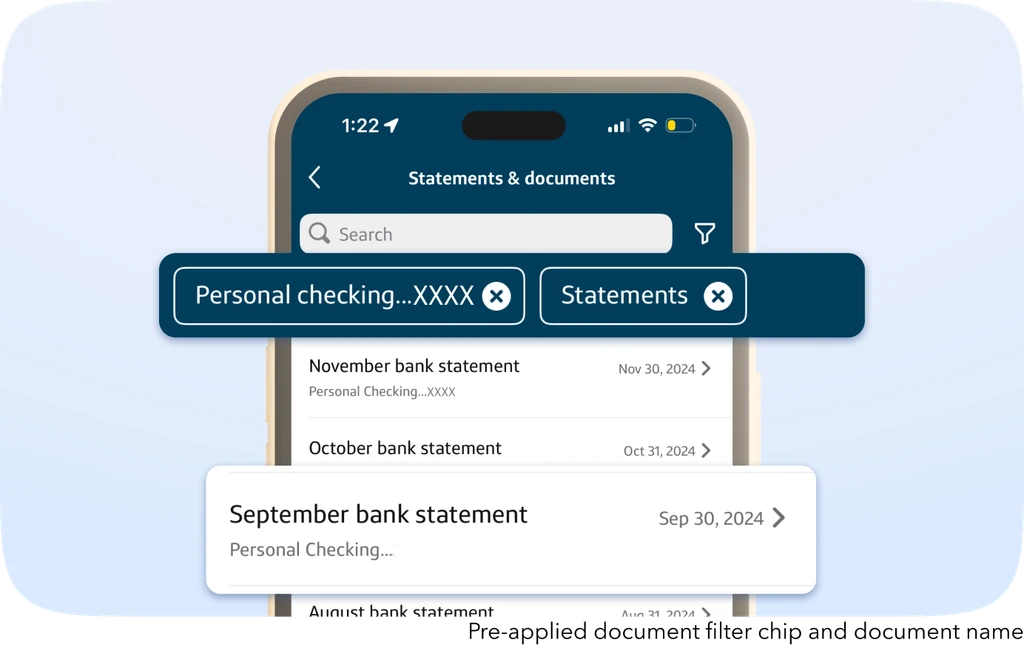
Entry points from different account types will route users directly to the document center hub with pre-applied filters depending on the account the customer came from. For example, if the user taps on “Statements and Documents” from their Capital One Venture X card, they will be directed to the document center hub with a “Venture X…XXXX” filter pre-applied so that the list of documents only shows relevant results.
Entry points from different account types will route users directly to the document center hub with pre-applied filters depending on the account the customer came from. For example, if the user taps on “Statements and Documents” from their Capital One Venture X card, they will be directed to the document center hub with a “Venture X…XXXX” filter pre-applied so that the list of documents only shows relevant results.
Entry points from different account types will route users directly to the document center hub with pre-applied filters depending on the account the customer came from. For example, if the user taps on “Statements and Documents” from their Capital One Venture X card, they will be directed to the document center hub with a “Venture X…XXXX” filter pre-applied so that the list of documents only shows relevant results.







High Level Goals
High Level Goals

unified design and functionality across all lines of businesses
unified design and functionality across all lines of businesses
unified design and functionality across all lines of businesses

lower call center costs through improved self-service options
lower call center costs through improved self-service options
lower call center costs through improved self-service options

digital access to documents previously only available by mail or in person
digital access to documents previously only available by mail or in person
digital access to documents previously only available by mail or in person

Intuitive navigation for seamless access to all documents
Intuitive navigation for seamless access to all documents
Intuitive navigation for seamless access to all documents

notifications with direct links to specific documents
notifications with direct links to specific documents
notifications with direct links to specific documents

compliance with industry standards for optimal document experiences
compliance with industry standards for optimal document experiences
compliance with industry standards for optimal document experiences
✨ Research Summary
✨ Research Summary
✨ Research Summary

High Level Audit
High Level Audit




Competitor Analysis
Competitor Analysis




Empathy Interviews
Empathy Interviews
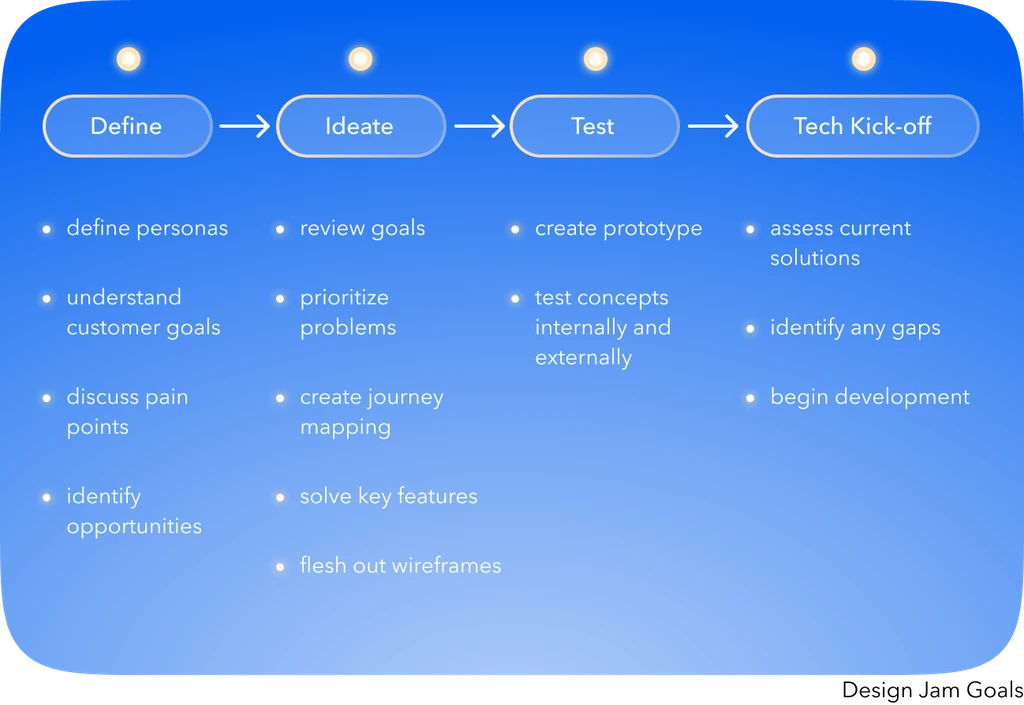
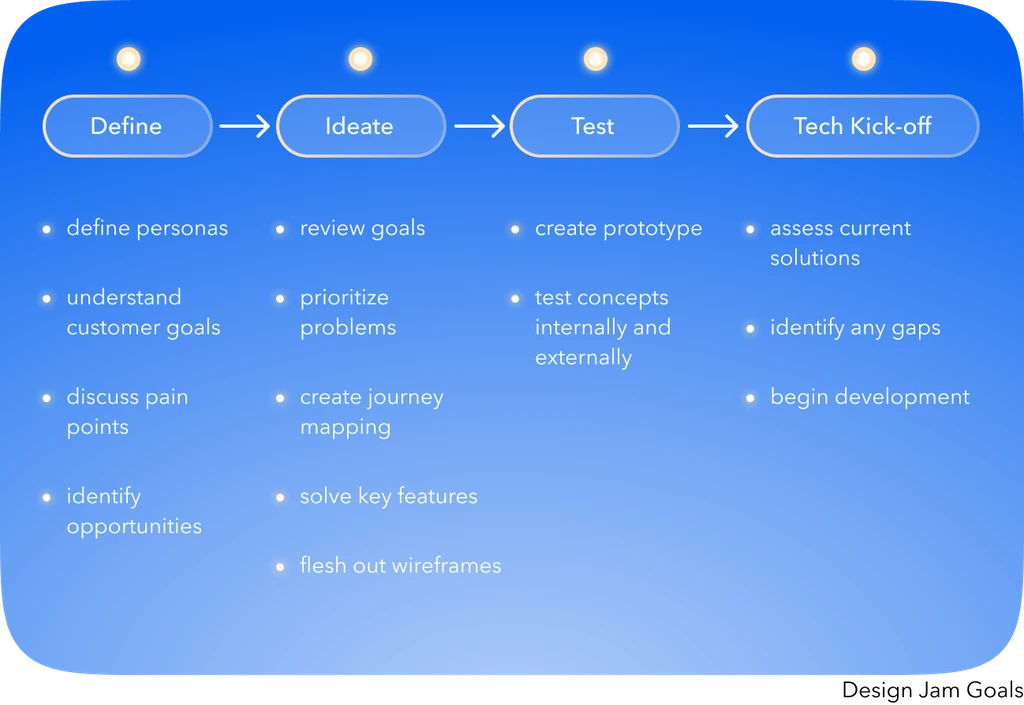
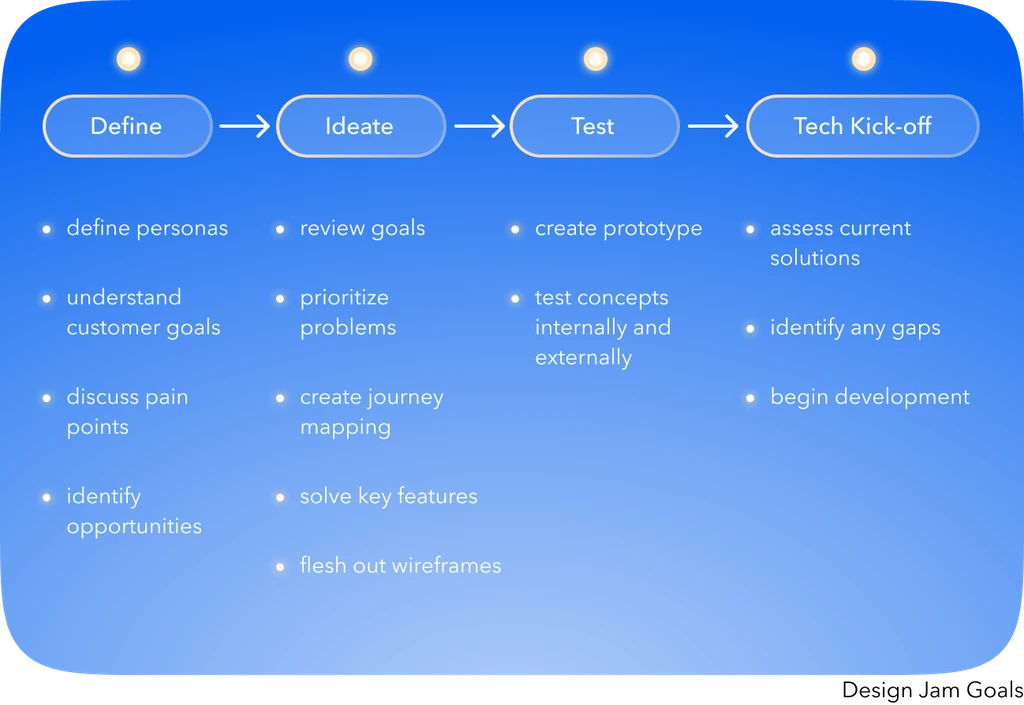
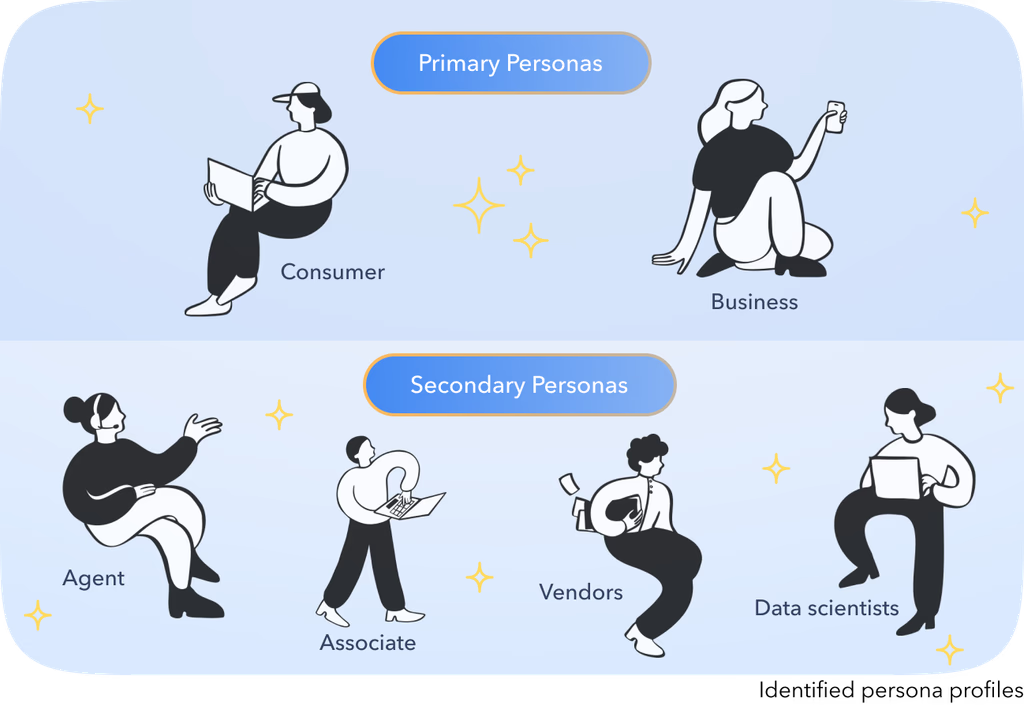
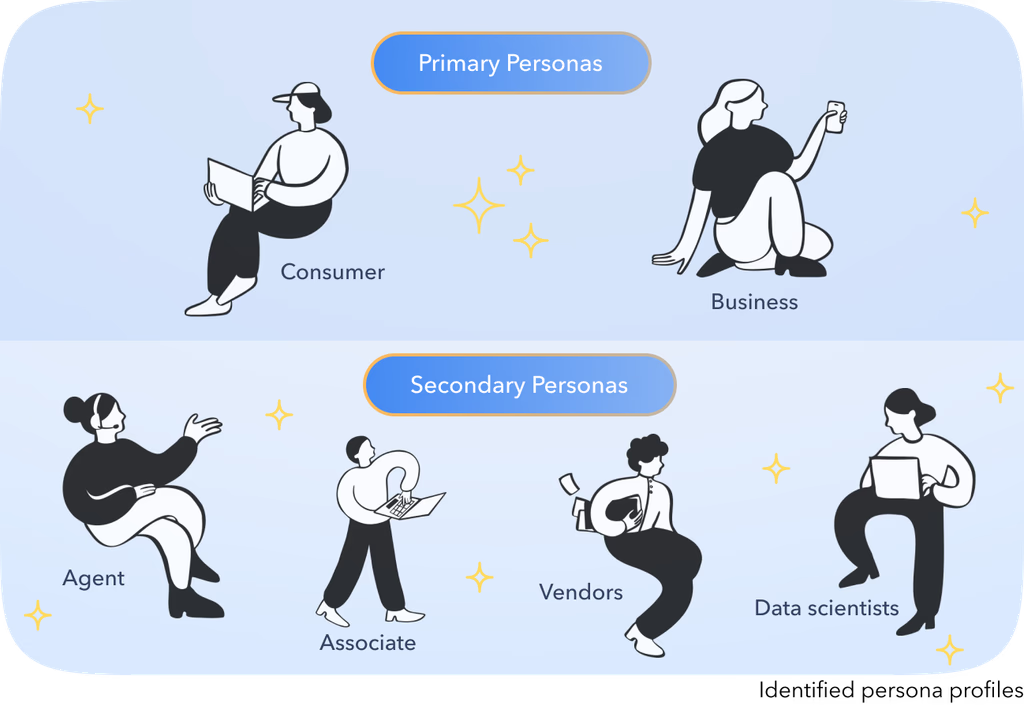
The product owner and I held a two-day design jam with our partners across different lines of businesses to develop personas, value propositions, and customer journeys. Our goal was to better understand customer needs, figure out key features for an enterprise-wide document hub, and define target customer flows.
The product owner and I held a two-day design jam with our partners across different lines of businesses to develop personas, value propositions, and customer journeys. Our goal was to better understand customer needs, figure out key features for an enterprise-wide document hub, and define target customer flows.
The product owner and I held a two-day design jam with our partners across different lines of businesses to develop personas, value propositions, and customer journeys. Our goal was to better understand customer needs, figure out key features for an enterprise-wide document hub, and define target customer flows.






✨ Design Process
✨ Design Process
✨ Design Process

Tools
Tools




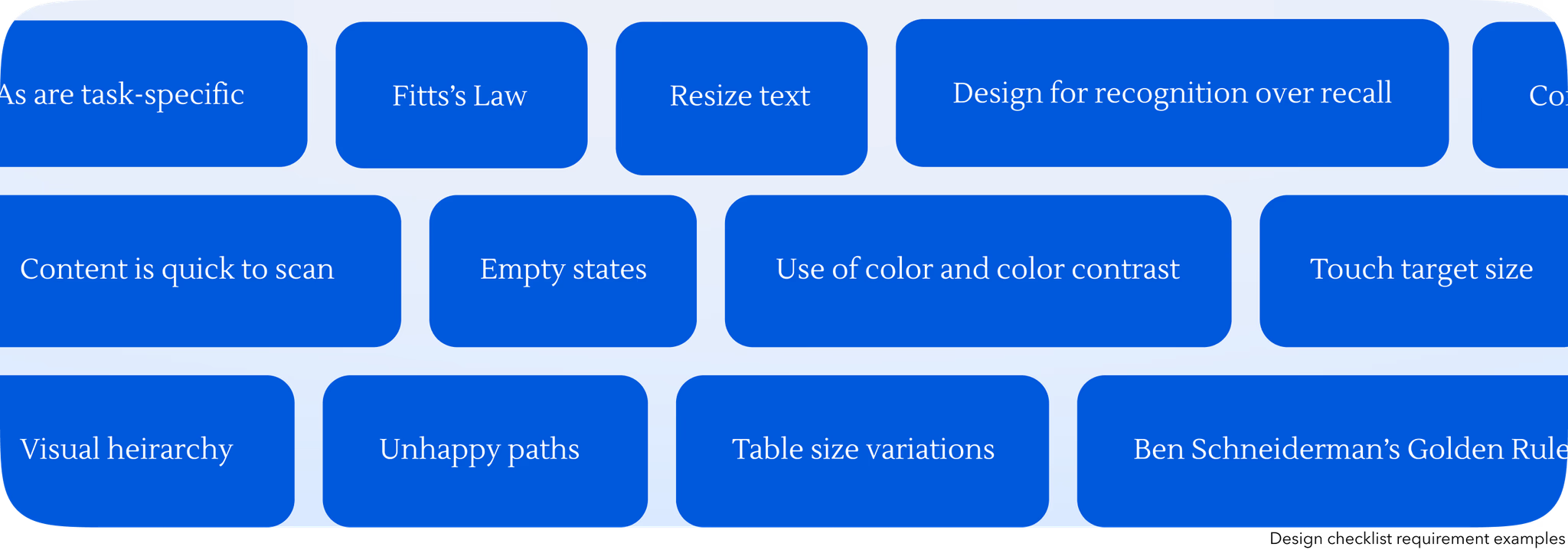
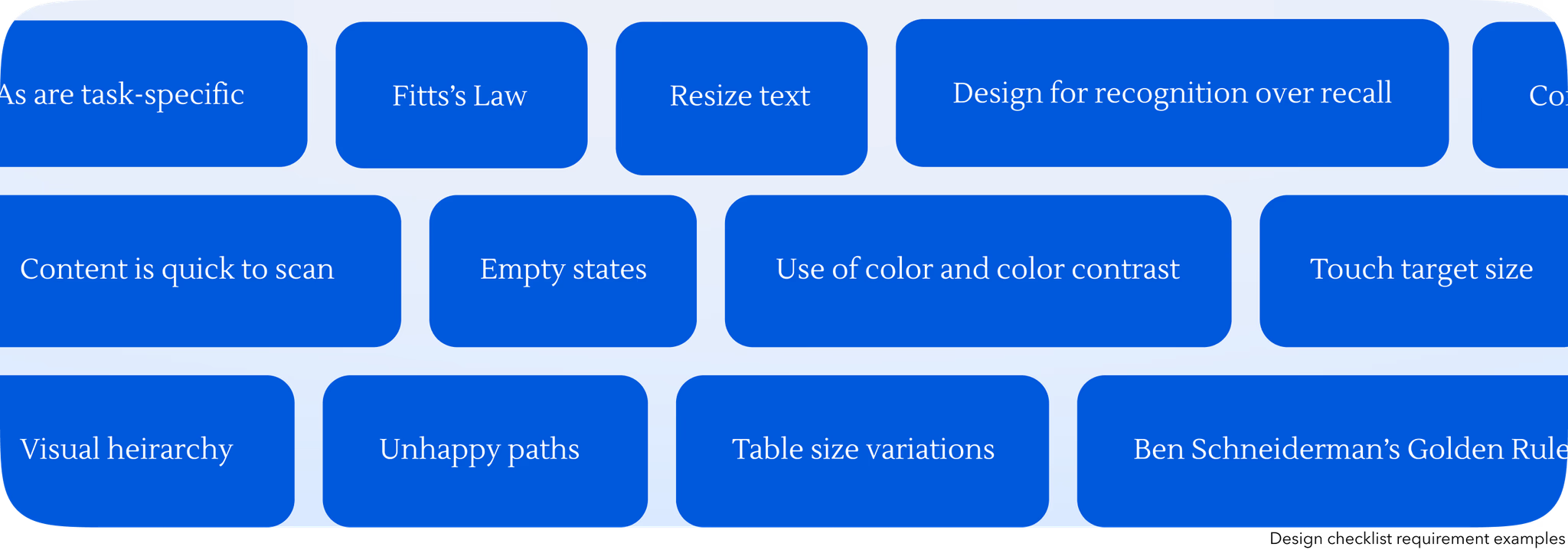
Familiarizing Myself with Capital One Design
Familiarizing Myself with Capital One Design
At the time, there was no central design system at Capital One because it was currently in the works, but there were brand guidelines and other parts of the app that I referenced.
At the time, there was no central design system at Capital One because it was currently in the works, but there were brand guidelines and other parts of the app that I referenced.
At the time, there was no central design system at Capital One because it was currently in the works, but there were brand guidelines and other parts of the app that I referenced.






Because I was not an officially trained designer at Capital One, I had to learn on the fly, relying on our enterprise design subject matter experts external to our team and lots of design quality assurance sessions for feedback and iteration. Once the designs were compliant with design standards, the next step was to sign up for the official Design Review.
Because I was not an officially trained designer at Capital One, I had to learn on the fly, relying on our enterprise design subject matter experts external to our team and lots of design quality assurance sessions for feedback and iteration. Once the designs were compliant with design standards, the next step was to sign up for the official Design Review.
Because I was not an officially trained designer at Capital One, I had to learn on the fly, relying on our enterprise design subject matter experts external to our team and lots of design quality assurance sessions for feedback and iteration. Once the designs were compliant with design standards, the next step was to sign up for the official Design Review.

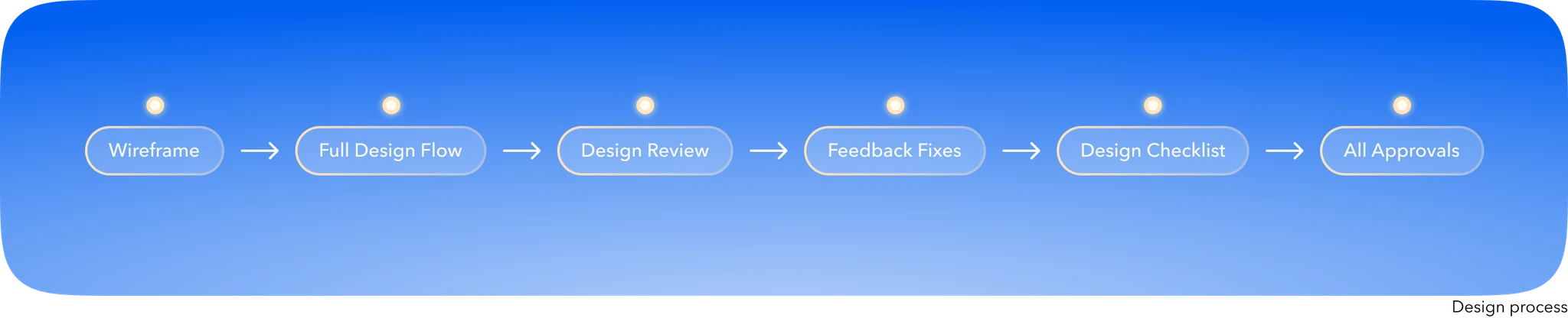
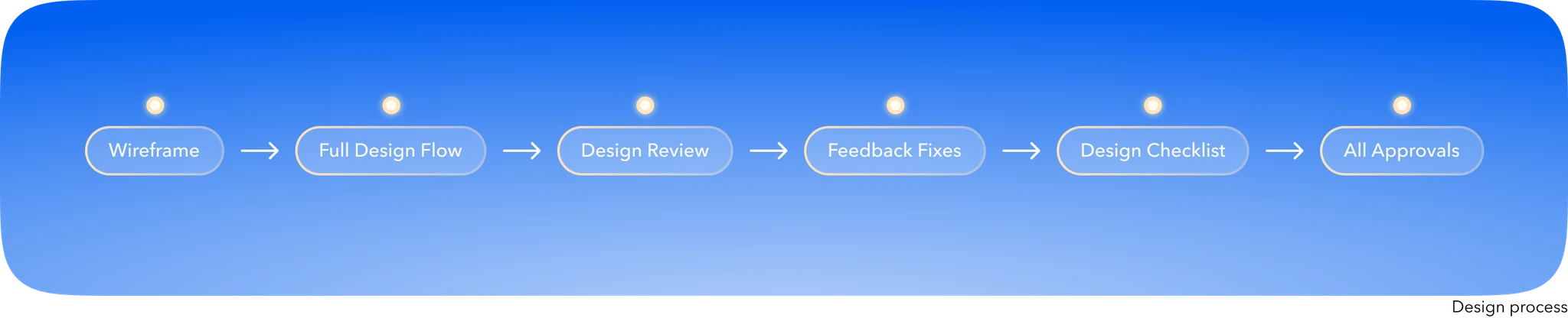
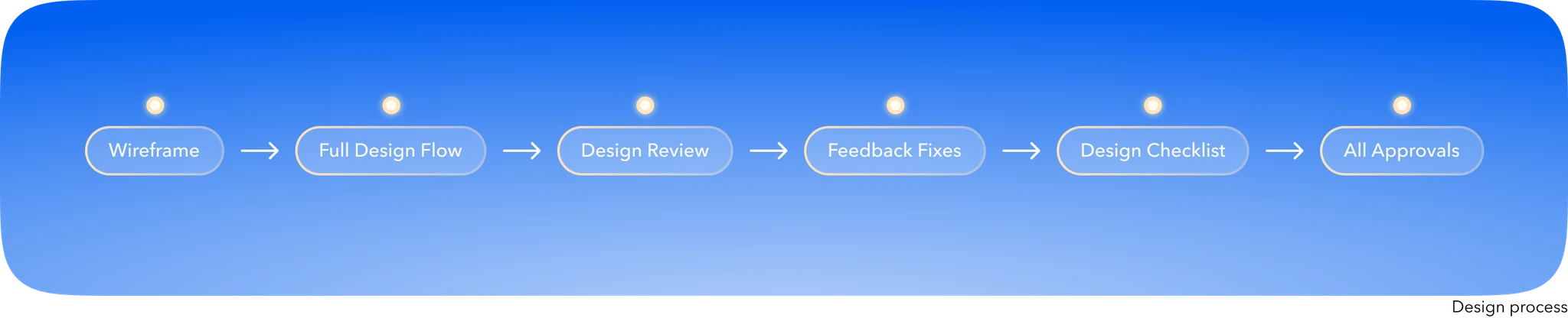
Design Review
Design Review



As the designated designer for our team, I led the Design Review which is necessary to be cleared for moving on to the tech review. Our feedback was consolidated in the Figma file we presented during the review session. Once the feedback was fixed on our end, we made sure we were compliant with all standards including branding, accessibility, component usability, content, platform considerations, visual design, and more, using the design checklist and submitted our designs for final approvals.
As the designated designer for our team, I led the Design Review which is necessary to be cleared for moving on to the tech review. Our feedback was consolidated in the Figma file we presented during the review session. Once the feedback was fixed on our end, we made sure we were compliant with all standards including branding, accessibility, component usability, content, platform considerations, visual design, and more, using the design checklist and submitted our designs for final approvals.
As the designated designer for our team, I led the Design Review which is necessary to be cleared for moving on to the tech review. Our feedback was consolidated in the Figma file we presented during the review session. Once the feedback was fixed on our end, we made sure we were compliant with all standards including branding, accessibility, component usability, content, platform considerations, visual design, and more, using the design checklist and submitted our designs for final approvals.




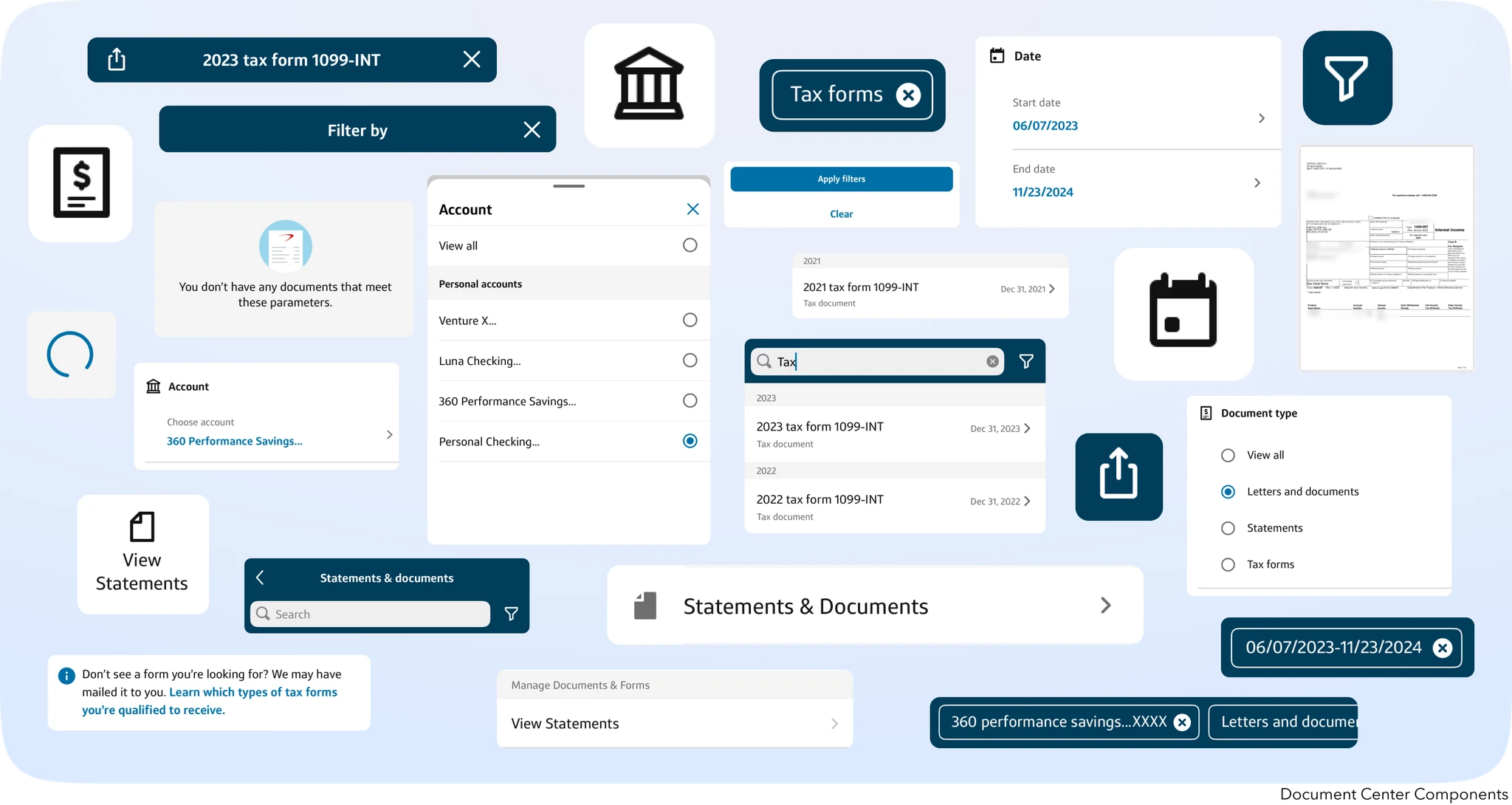
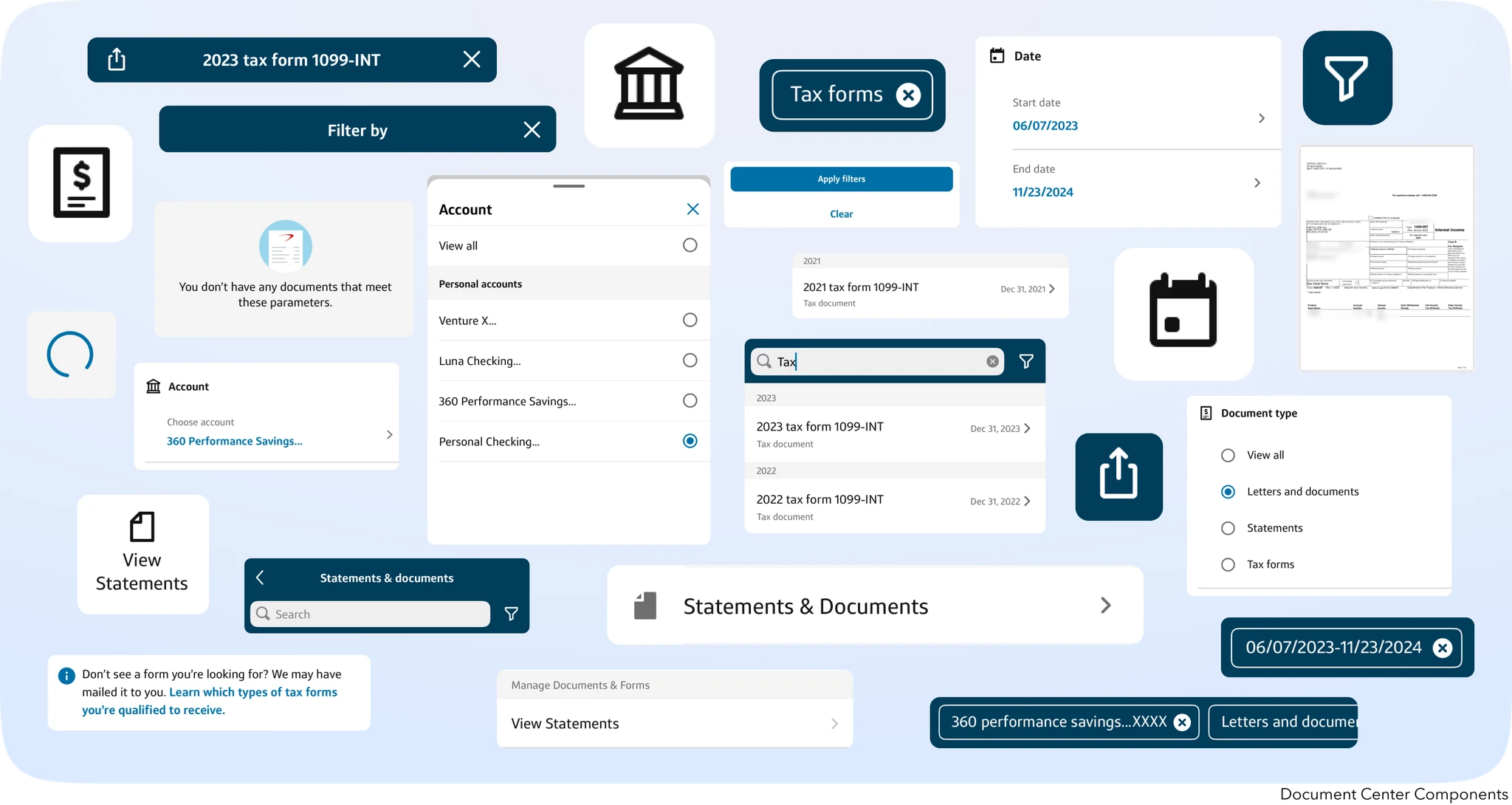
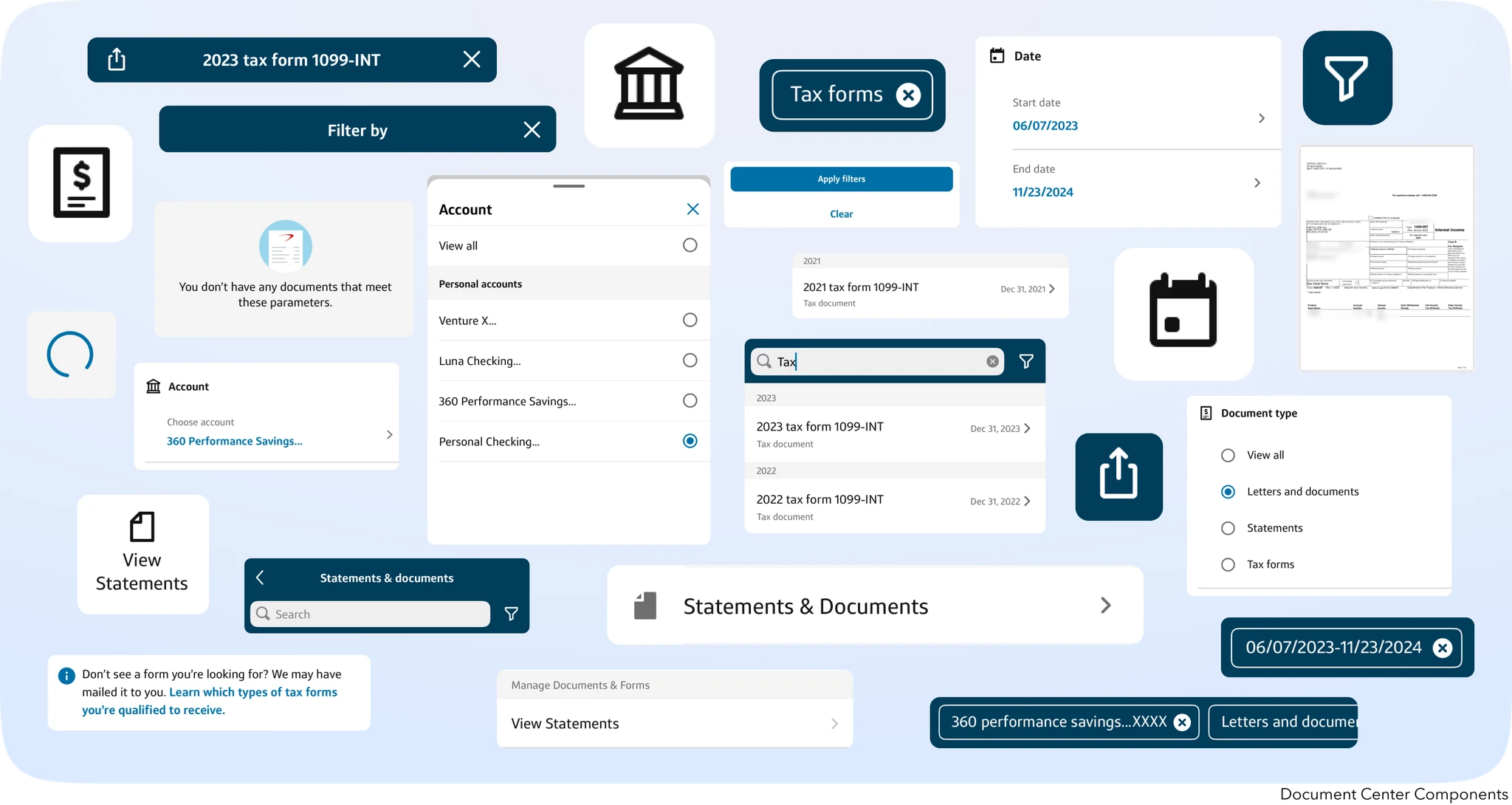
Key Features
Key Features
These key features were identified during our design jam and empathy interviews.
These key features were identified during our design jam and empathy interviews.
These key features were identified during our design jam and empathy interviews.




Filter Logic
Filter Logic







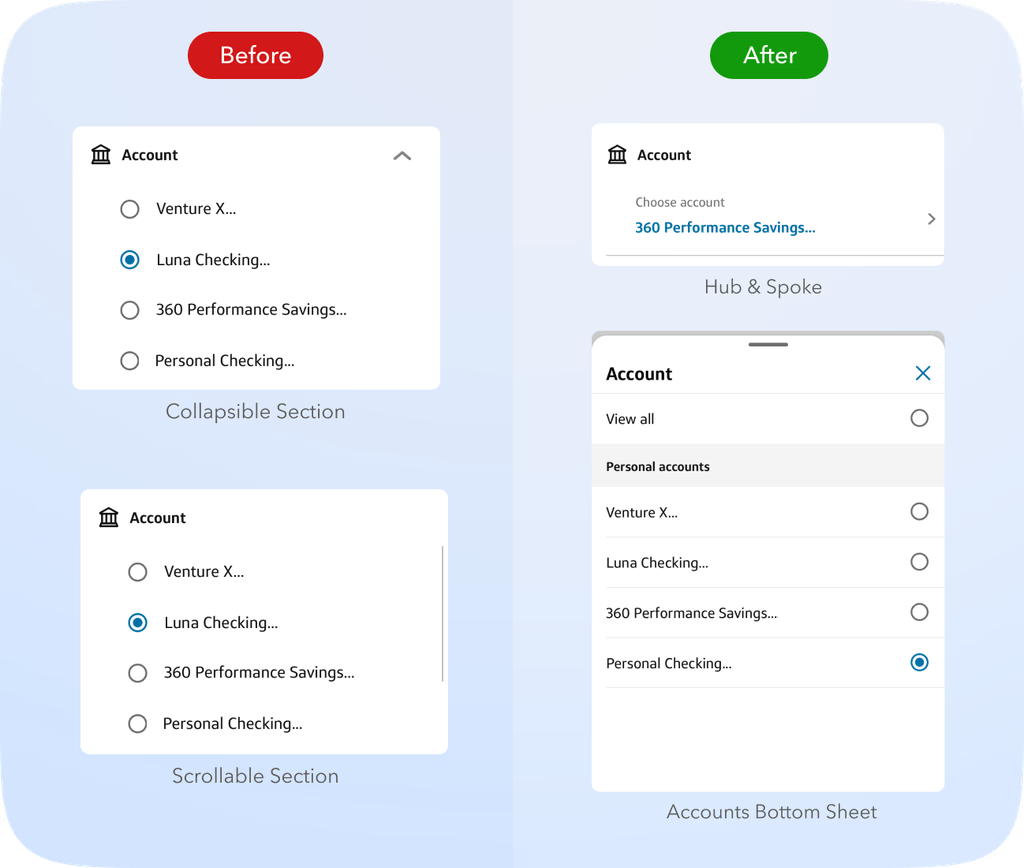
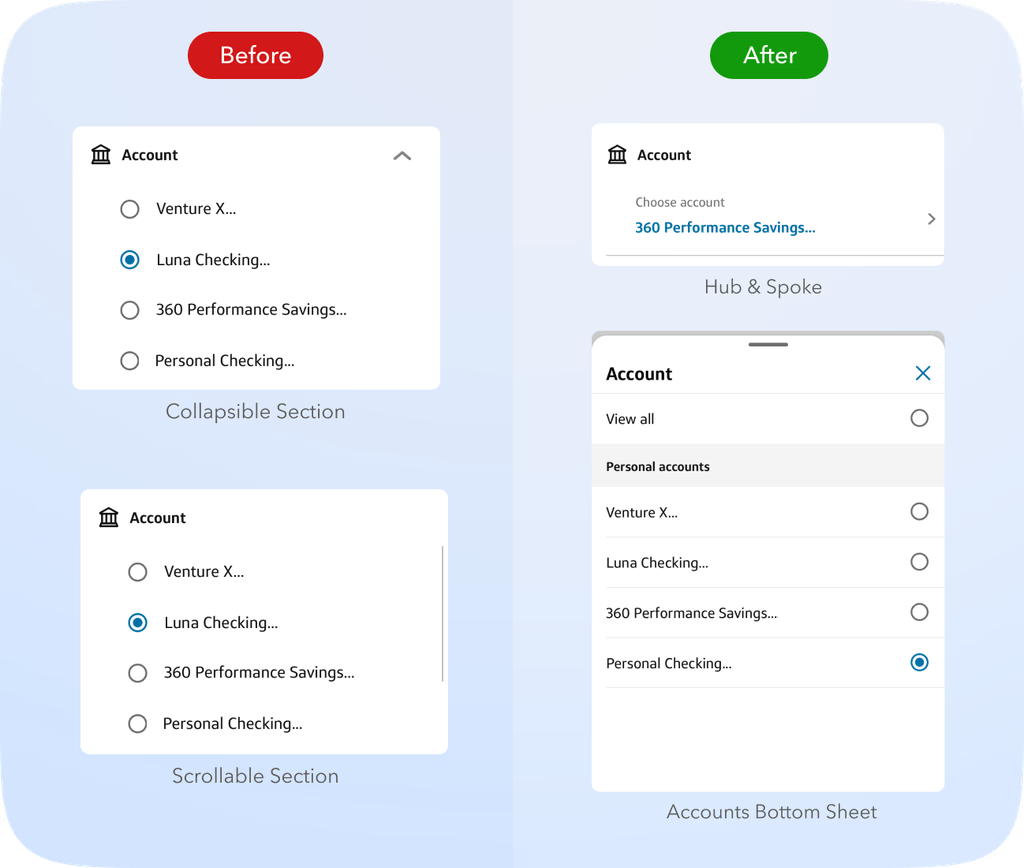
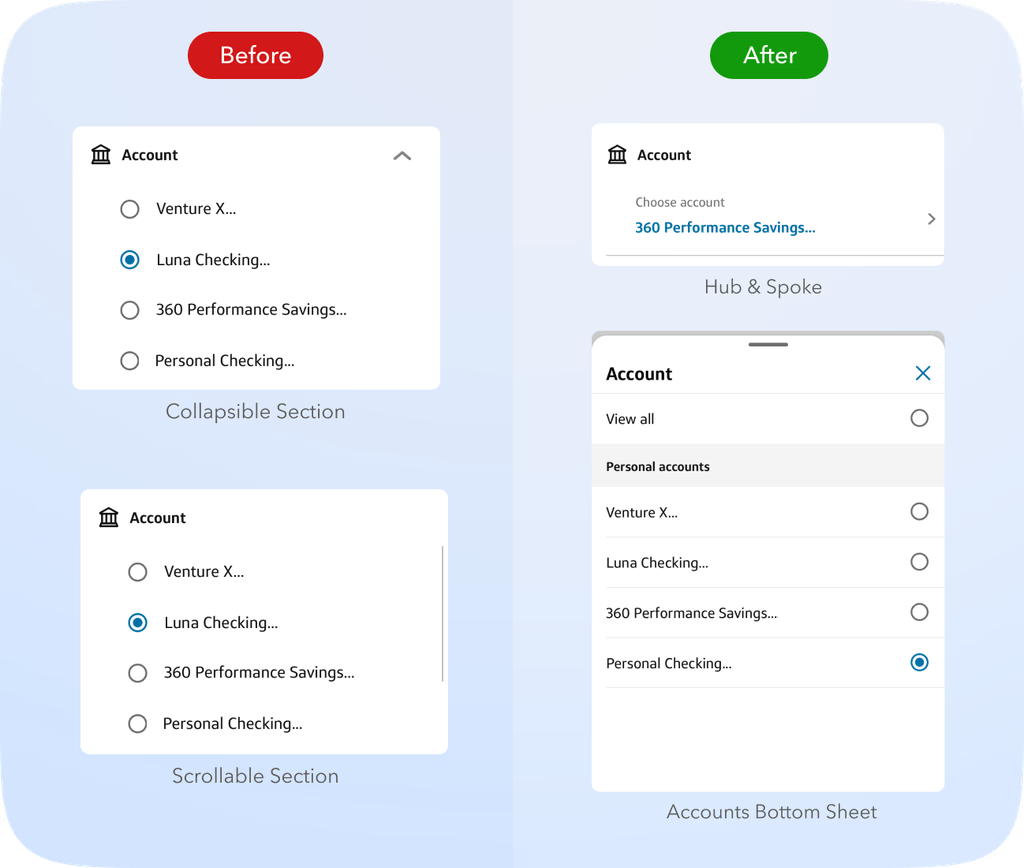
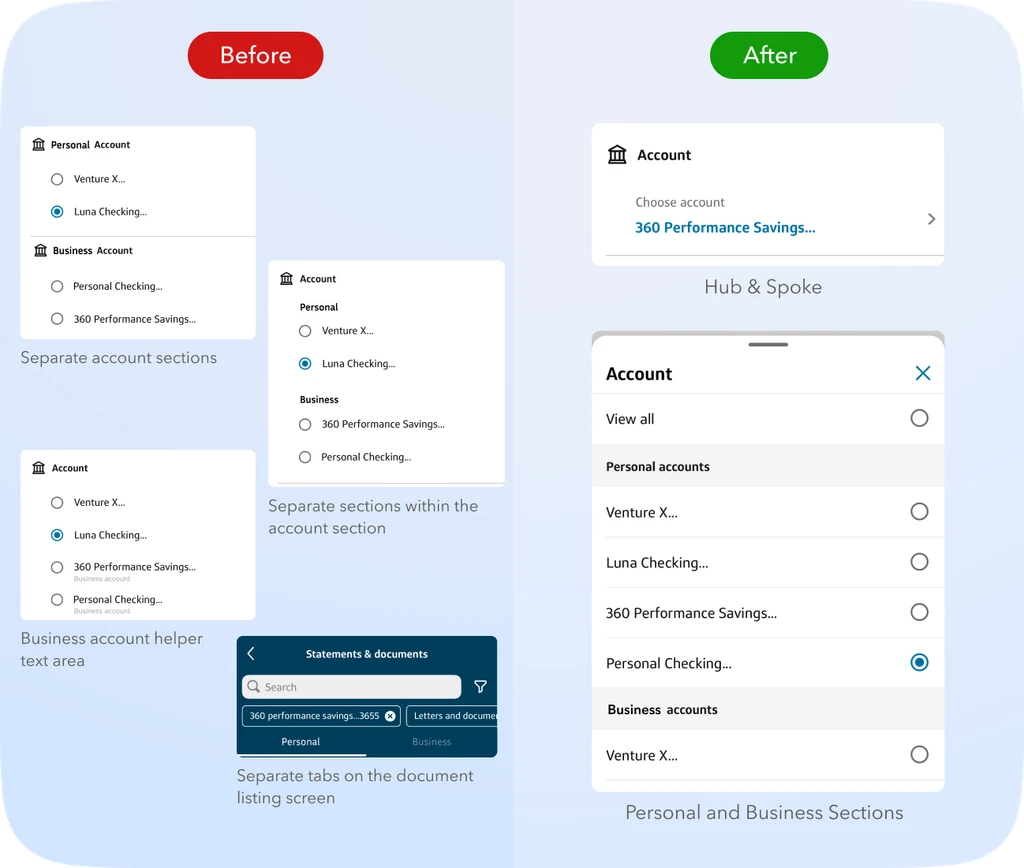
Edge Cases & Iterations
Edge Cases & Iterations
Some examples:
Some examples:
Some examples:



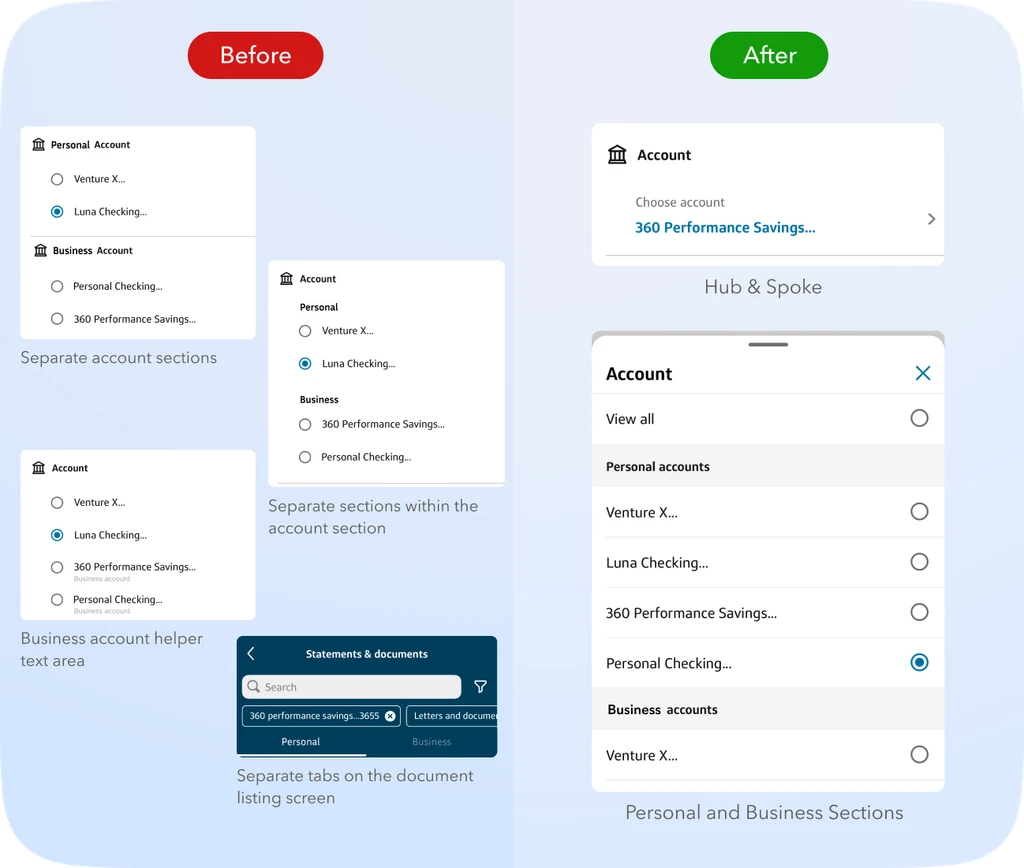
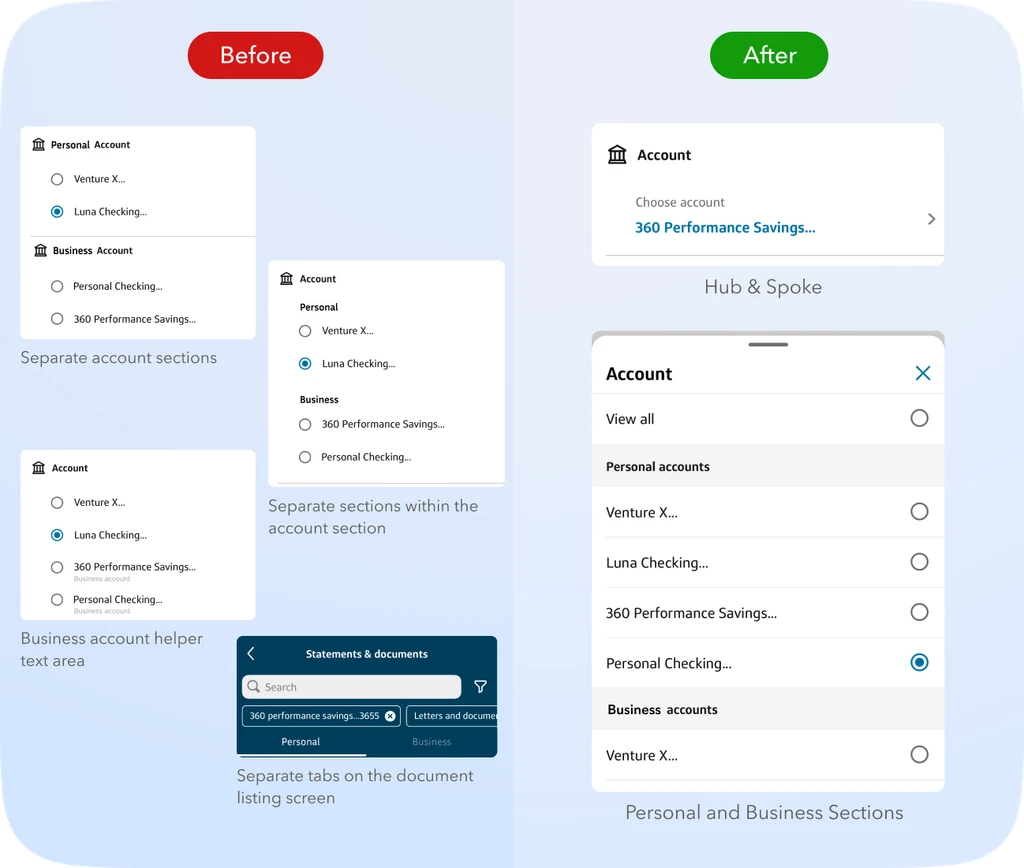
Our first designs did not account for lots of accounts on the filter screen. Therefore, we opted for the hub-and-spoke solution.
Our first designs did not account for lots of accounts on the filter screen. Therefore, we opted for the hub-and-spoke solution.
Our first designs did not account for lots of accounts on the filter screen. Therefore, we opted for the hub-and-spoke solution.



Our first designs did not account for logic pertaining to business versus personal accounts for filtering documents.
Our first designs did not account for logic pertaining to business versus personal accounts for filtering documents.
Our first designs did not account for logic pertaining to business versus personal accounts for filtering documents.



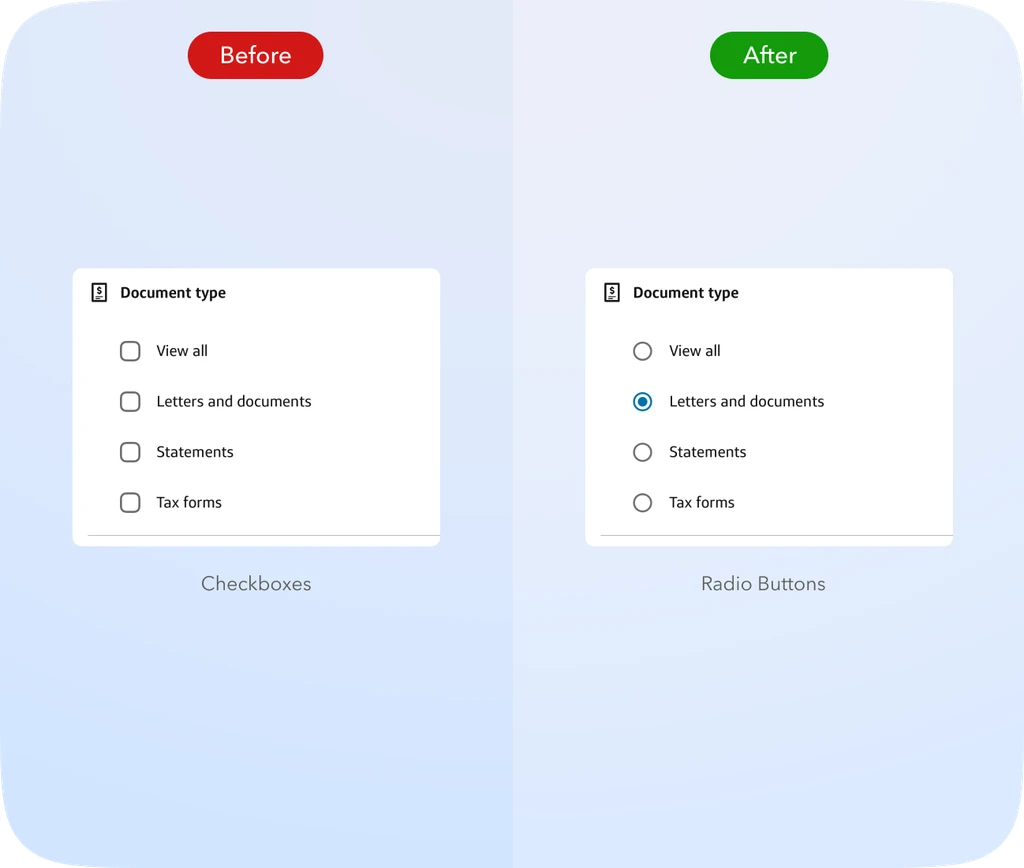
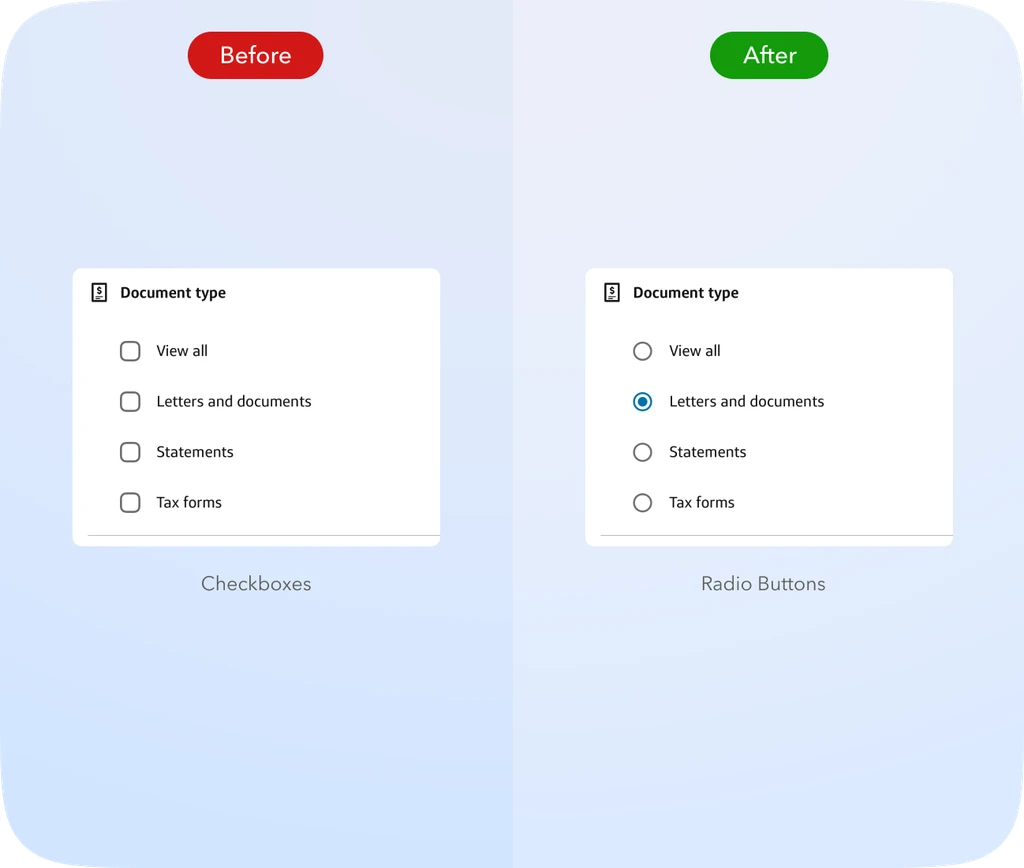
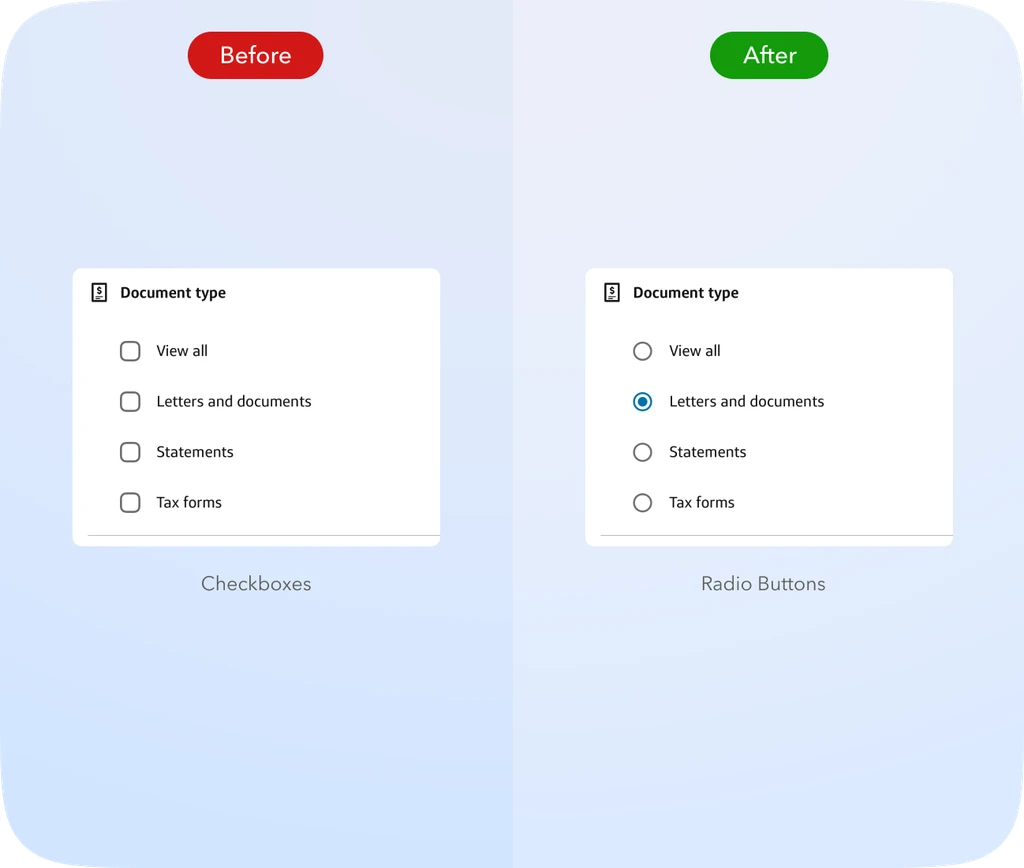
We were initially going to support multi-select in the same category for filters, so we opted to use checkboxes for the filter screen. However, we realized this would severely complicated our API structure and decided to work with radio buttons for the MVP.
We were initially going to support multi-select in the same category for filters, so we opted to use checkboxes for the filter screen. However, we realized this would severely complicated our API structure and decided to work with radio buttons for the MVP.
We were initially going to support multi-select in the same category for filters, so we opted to use checkboxes for the filter screen. However, we realized this would severely complicated our API structure and decided to work with radio buttons for the MVP.



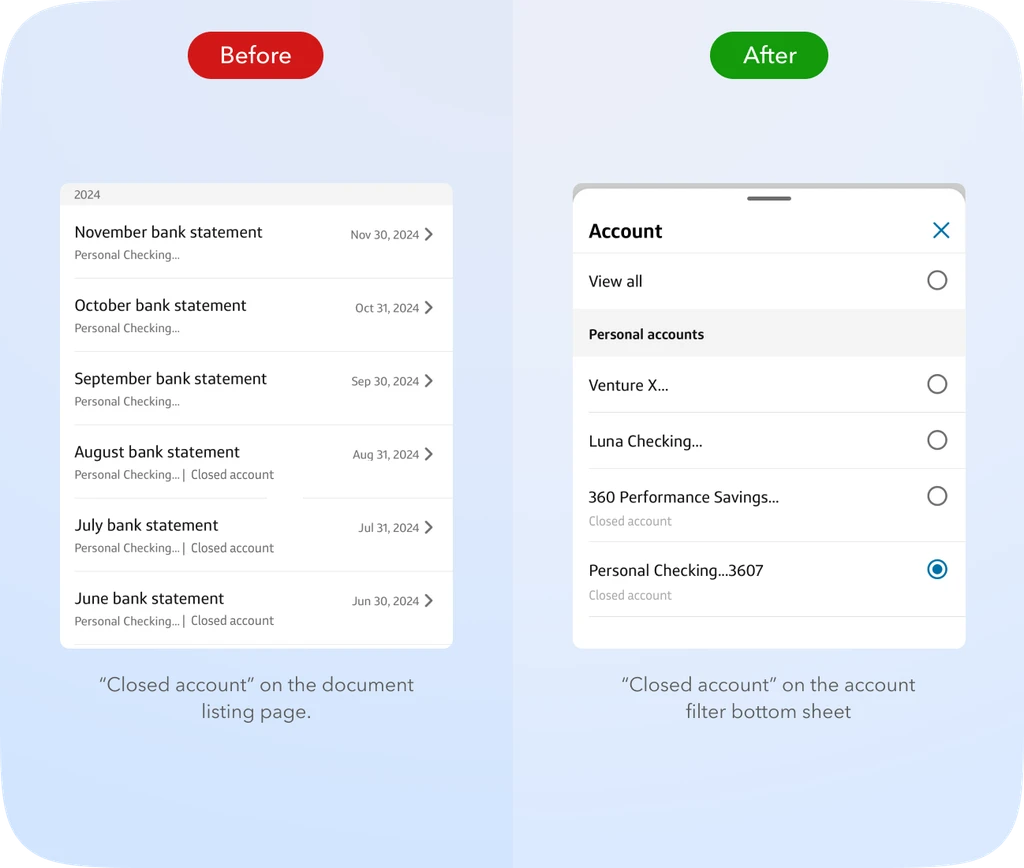
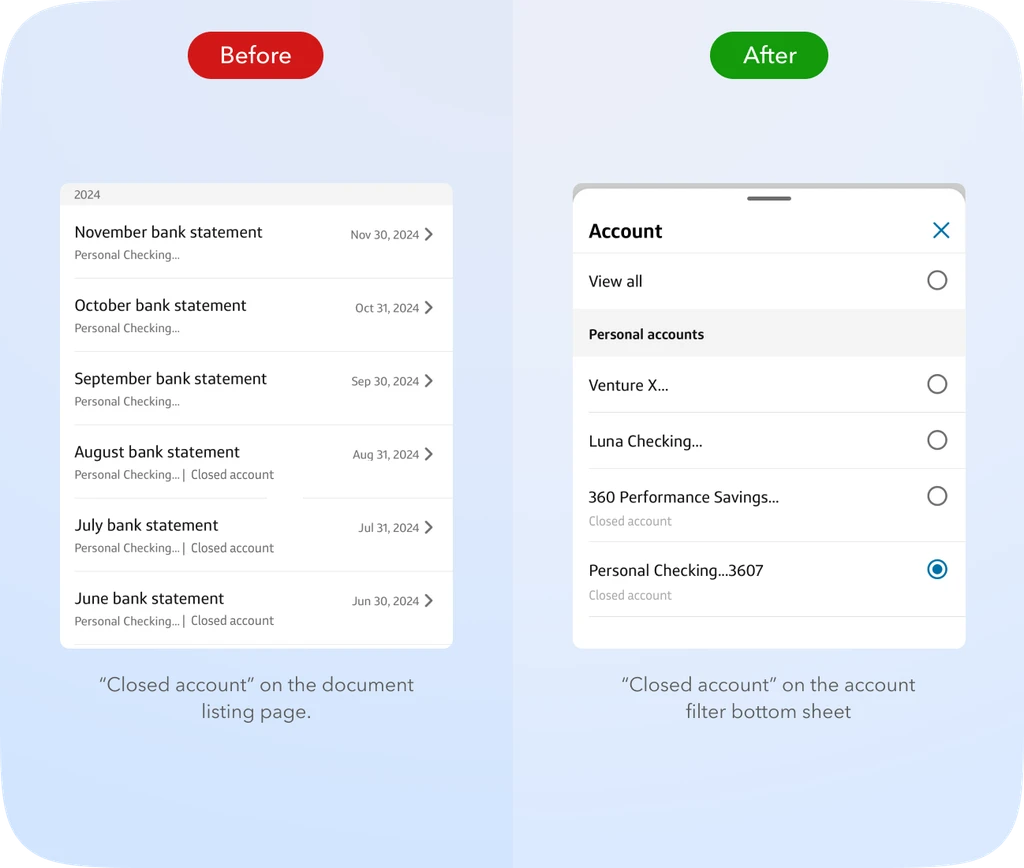
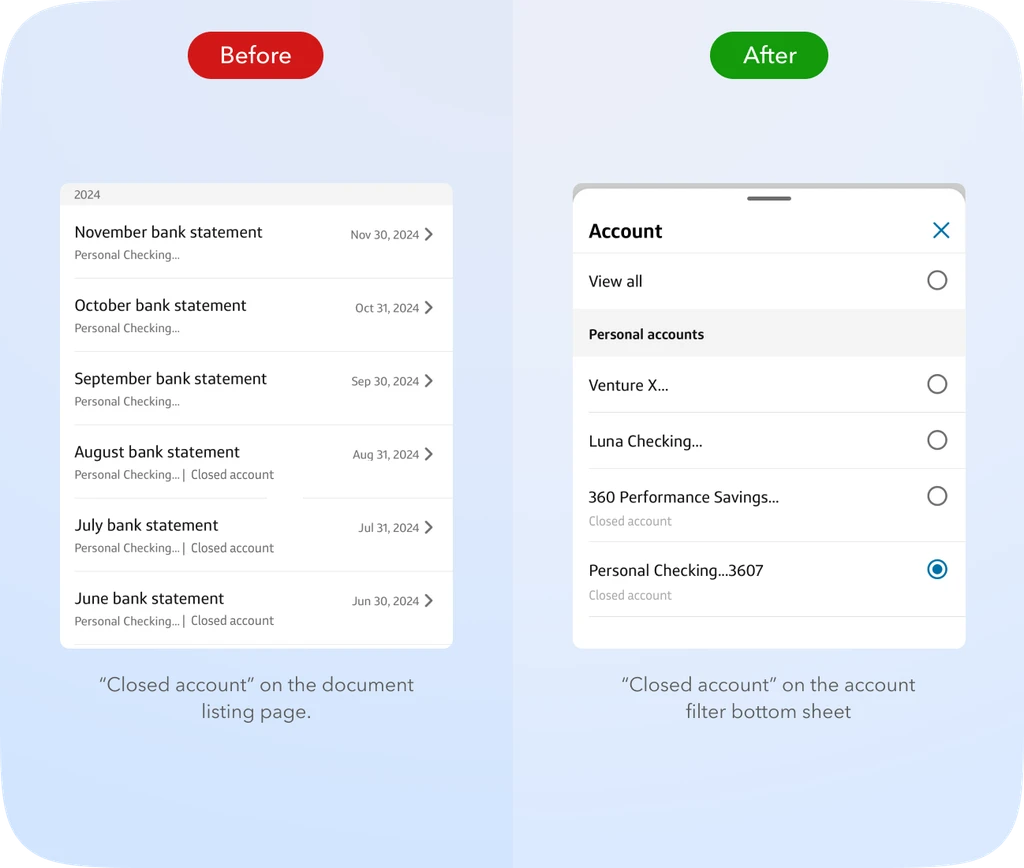
Our designs needed a way of conveying documents from closed accounts without too much visual overload.
Our designs needed a way of conveying documents from closed accounts without too much visual overload.
Our designs needed a way of conveying documents from closed accounts without too much visual overload.

Testing & Validation
Testing & Validation
Our feedback for iterations and edge cases came from design and usability testing sessions. The product owner and I carried out three rounds of user testing through a third party so that they had no bias onto what the company or product was and confirmed the MVP experience. During the last round, the feedback was resoundingly positive.
Our feedback for iterations and edge cases came from design and usability testing sessions. The product owner and I carried out three rounds of user testing through a third party so that they had no bias onto what the company or product was and confirmed the MVP experience. During the last round, the feedback was resoundingly positive.
Our feedback for iterations and edge cases came from design and usability testing sessions. The product owner and I carried out three rounds of user testing through a third party so that they had no bias onto what the company or product was and confirmed the MVP experience. During the last round, the feedback was resoundingly positive.
Goals for testing:
Goals for testing:

Validating end-to-end user experience flows
Validating end-to-end user experience flows
Validating end-to-end user experience flows

Determining the most efficient navigation paths throughout the app
Determining the most efficient navigation paths throughout the app
Determining the most efficient navigation paths throughout the app

Solidify ways to improve important user interactions
Solidify ways to improve important user interactions
Solidify ways to improve important user interactions
✨ Key Features
✨ Key Features
✨ Key Features

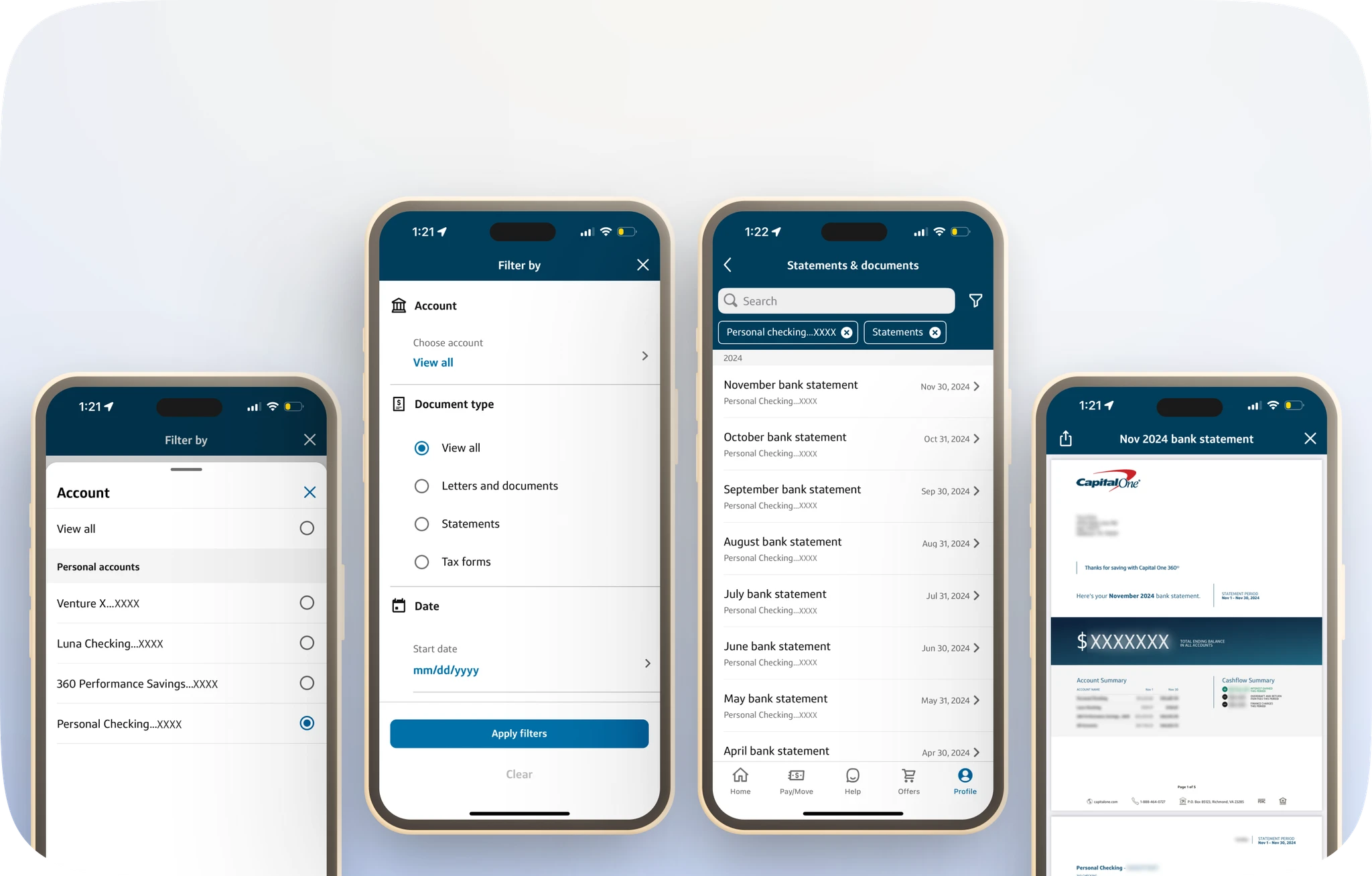
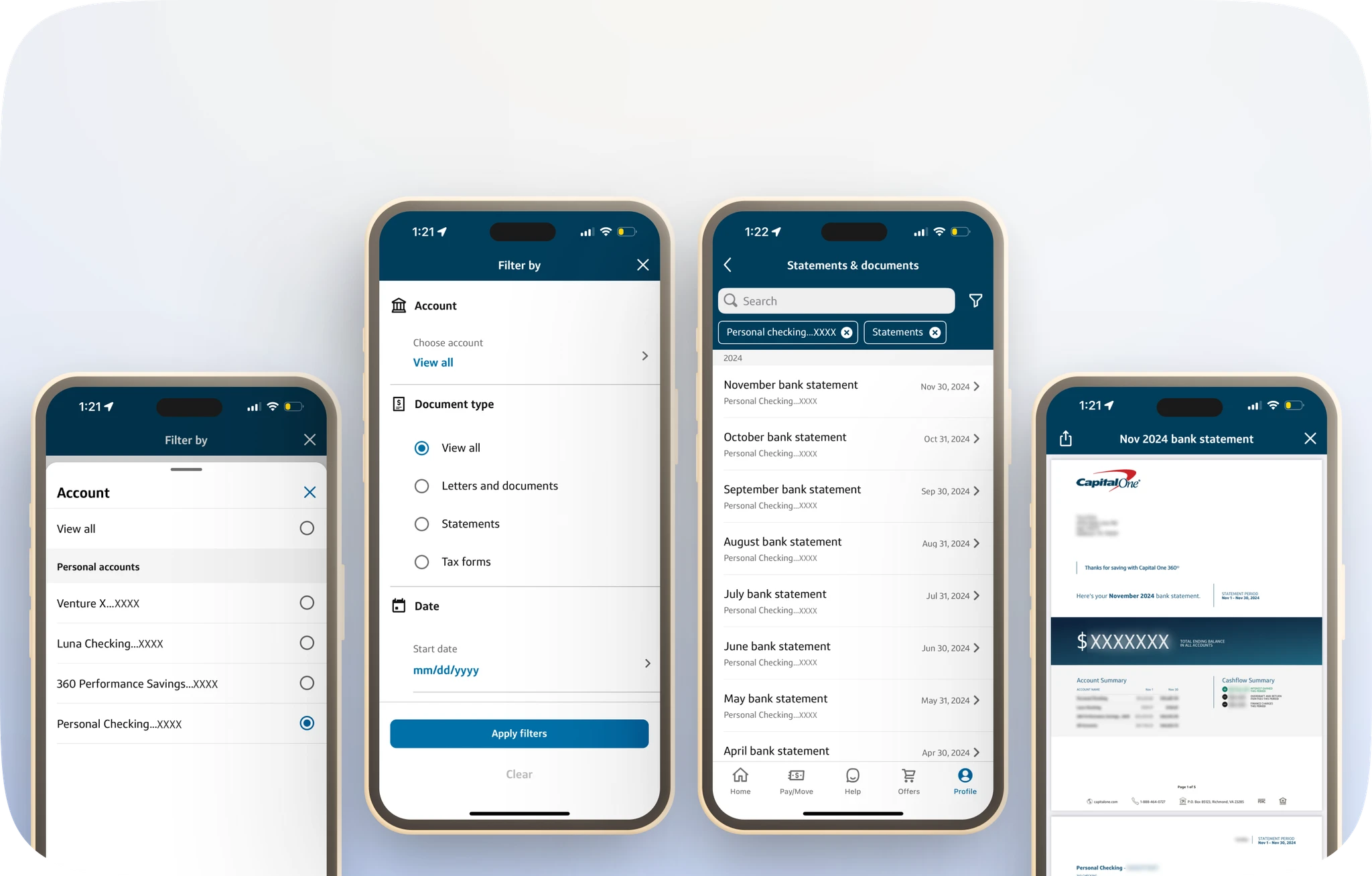
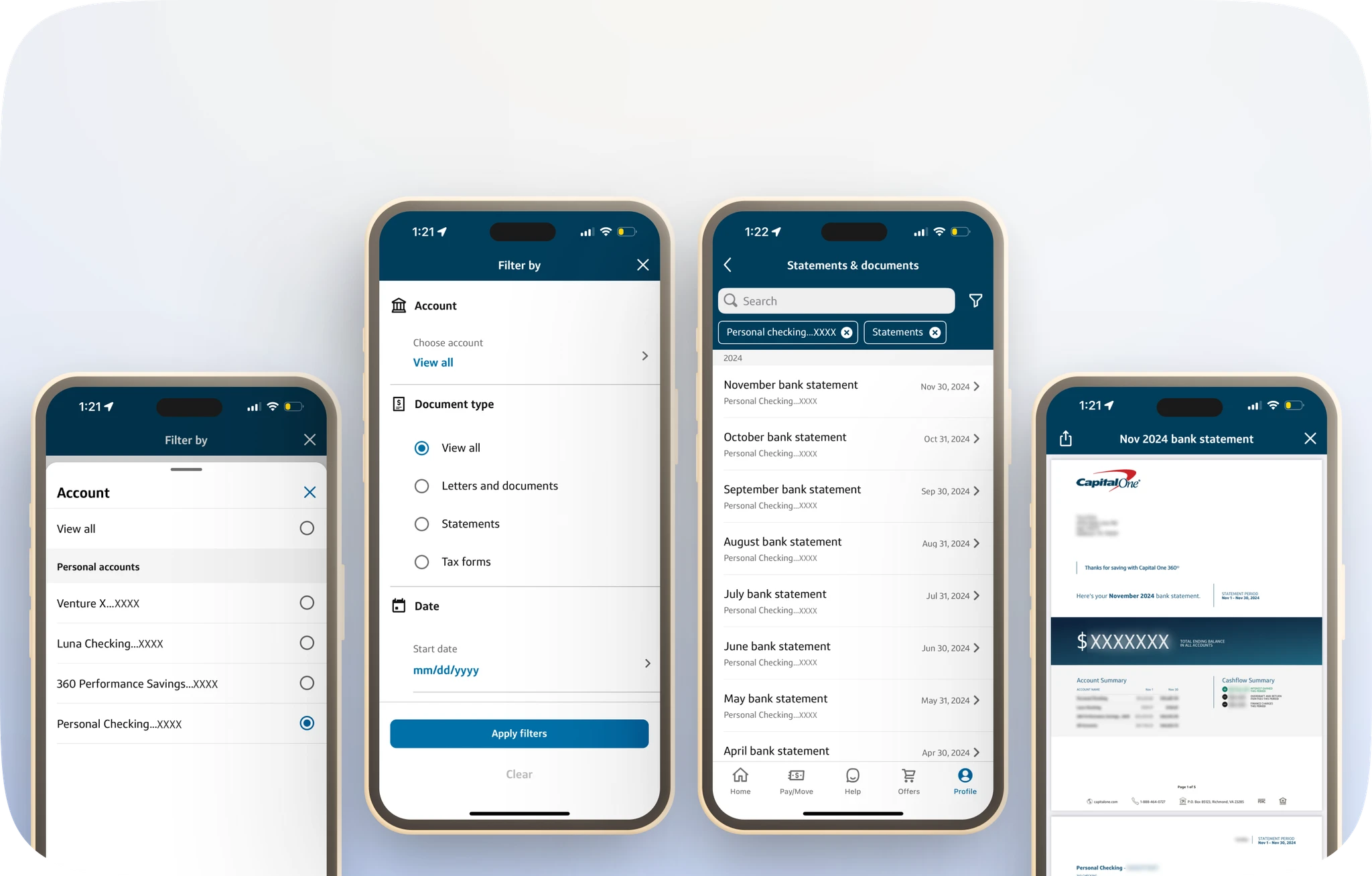
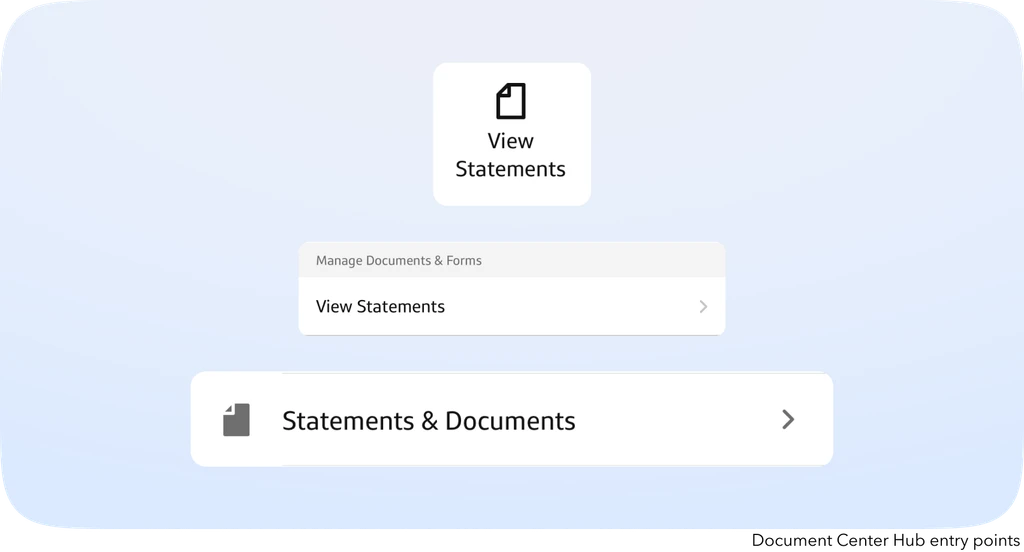
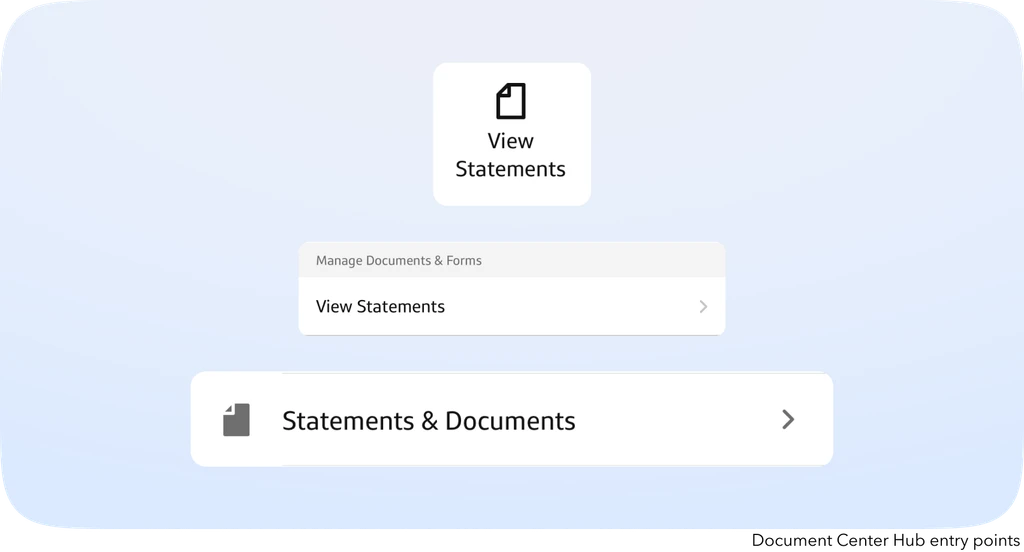
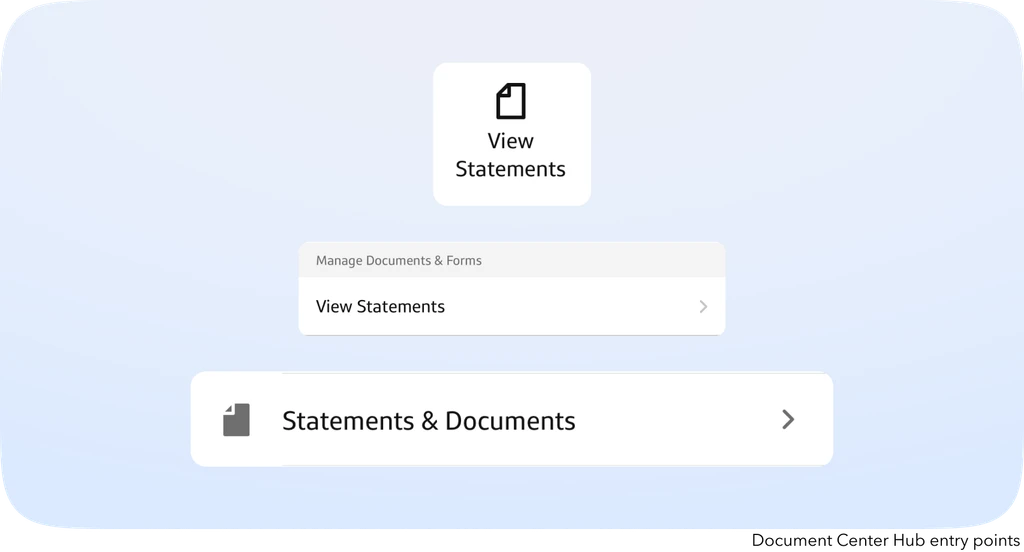
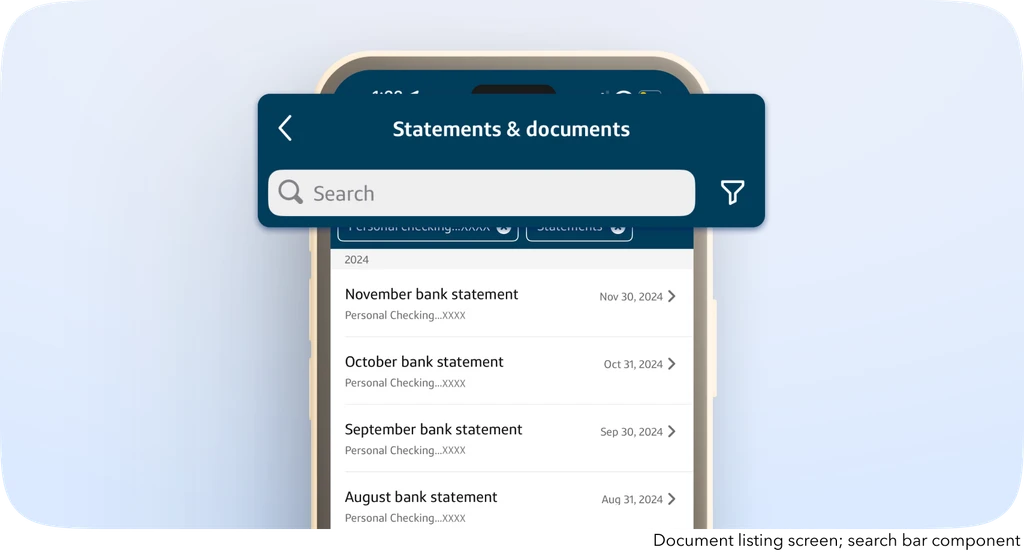
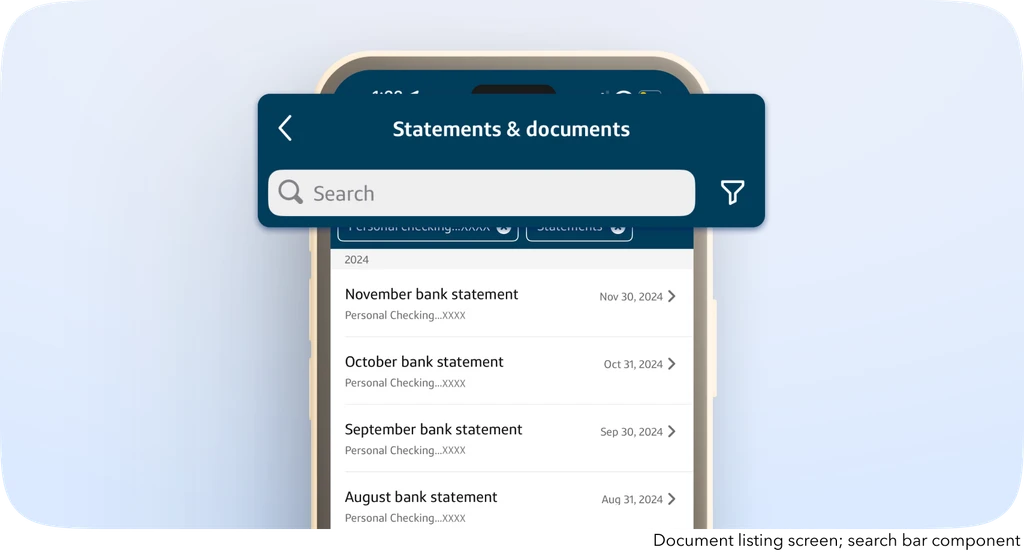
Findability
Findability
Various entry points throughout the app are intuitive and route to the same document experience. Emails and messaging can also now link directly to the specific document.
Various entry points throughout the app are intuitive and route to the same document experience. Emails and messaging can also now link directly to the specific document.
Various entry points throughout the app are intuitive and route to the same document experience. Emails and messaging can also now link directly to the specific document.




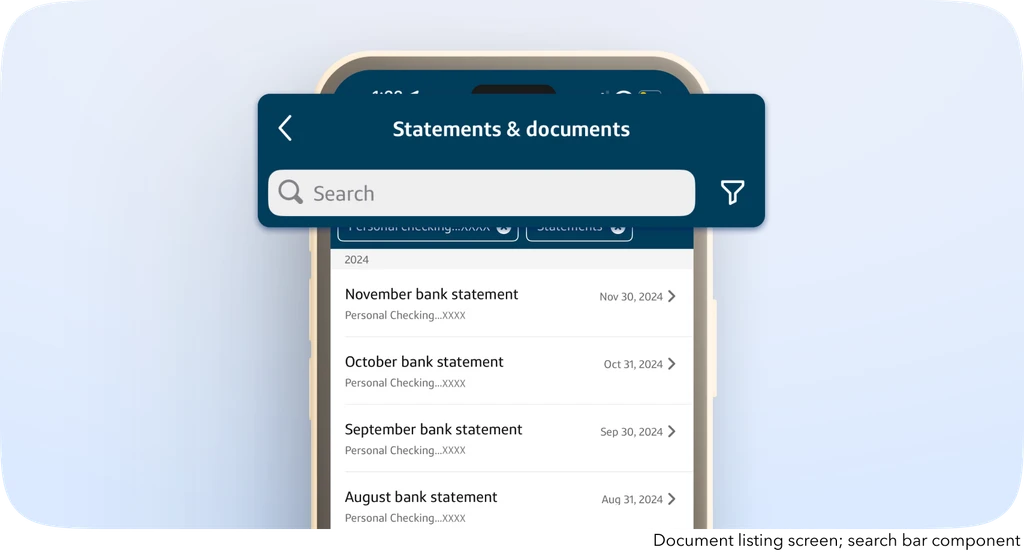
Document Listing
Document Listing



Users see a searchable and scrollable list of all account and customer level documents grouped by date with each row indicating the account type, account, document, and date.
Users see a searchable and scrollable list of all account and customer level documents grouped by date with each row indicating the account type, account, document, and date.
Users see a searchable and scrollable list of all account and customer level documents grouped by date with each row indicating the account type, account, document, and date.

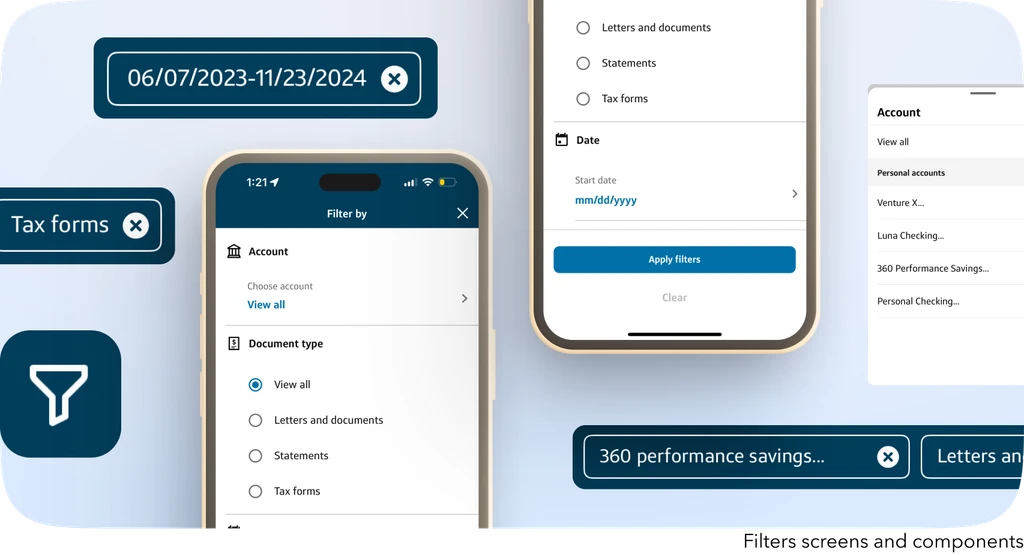
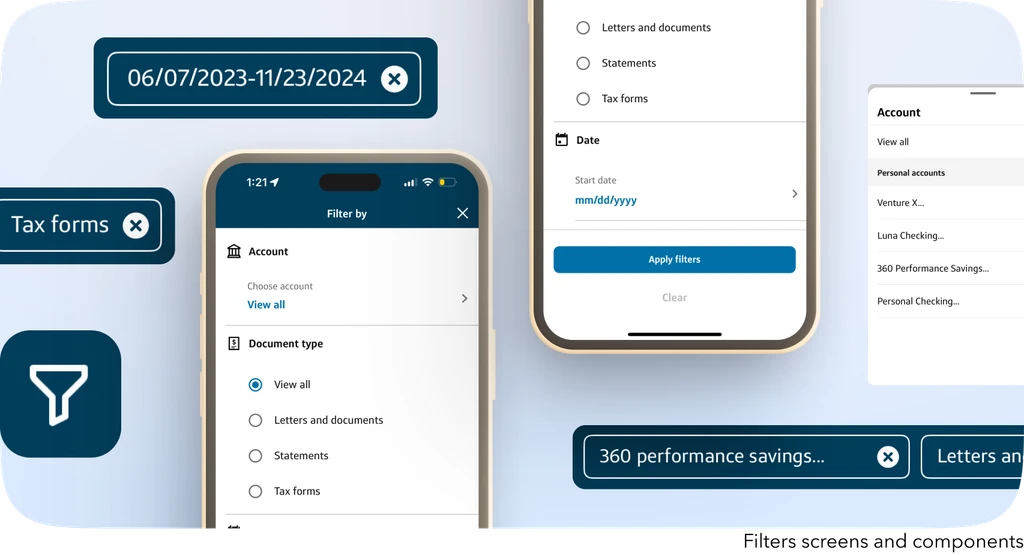
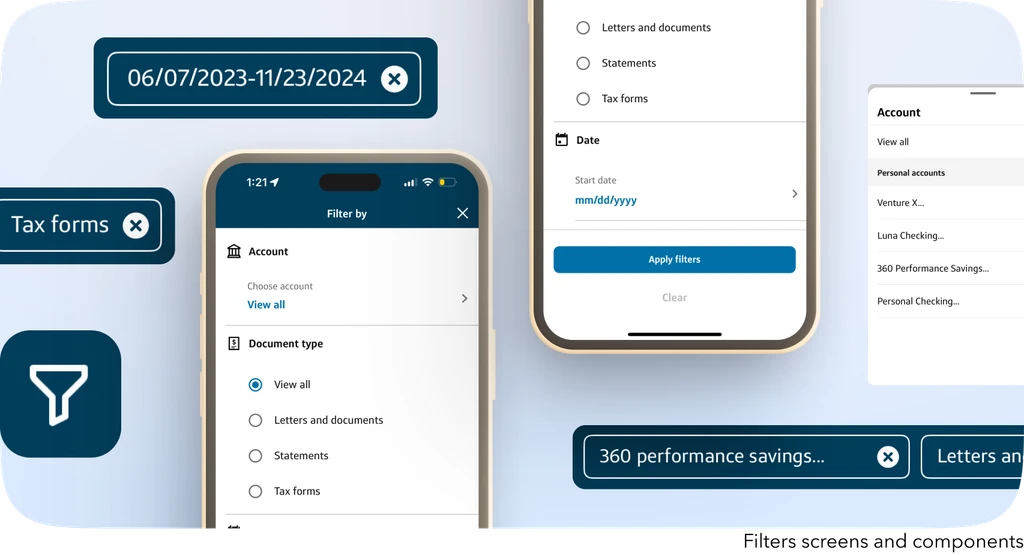
Filters
Filters
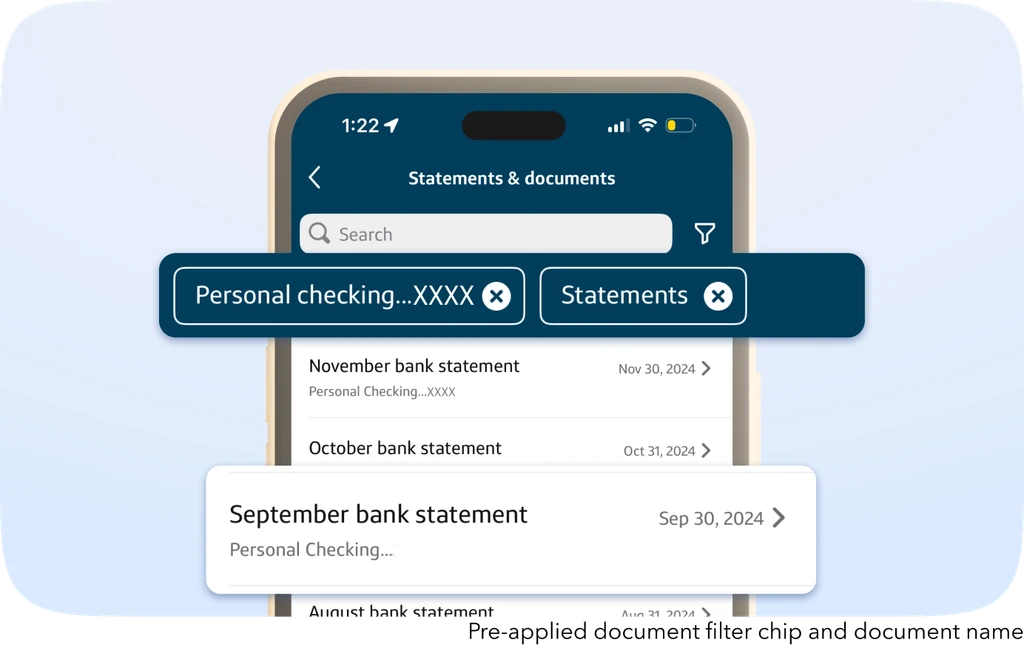
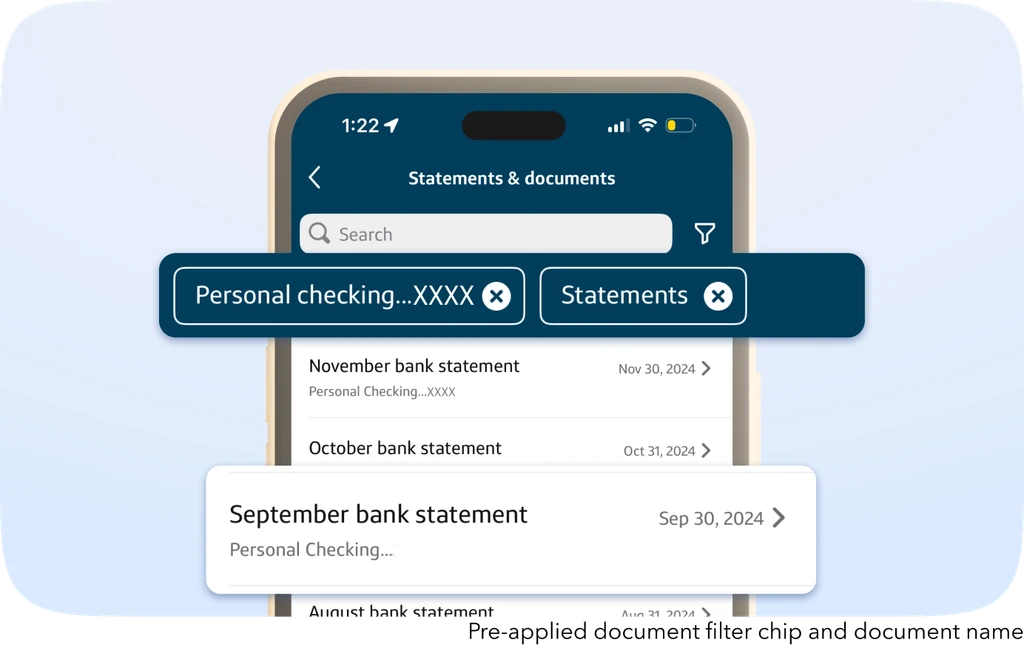
Filters by account, document type, and date allow users to locate documents efficiently. When coming from an account, the filter chip for the account is pre-applied upon entry.
Filters by account, document type, and date allow users to locate documents efficiently. When coming from an account, the filter chip for the account is pre-applied upon entry.
Filters by account, document type, and date allow users to locate documents efficiently. When coming from an account, the filter chip for the account is pre-applied upon entry.




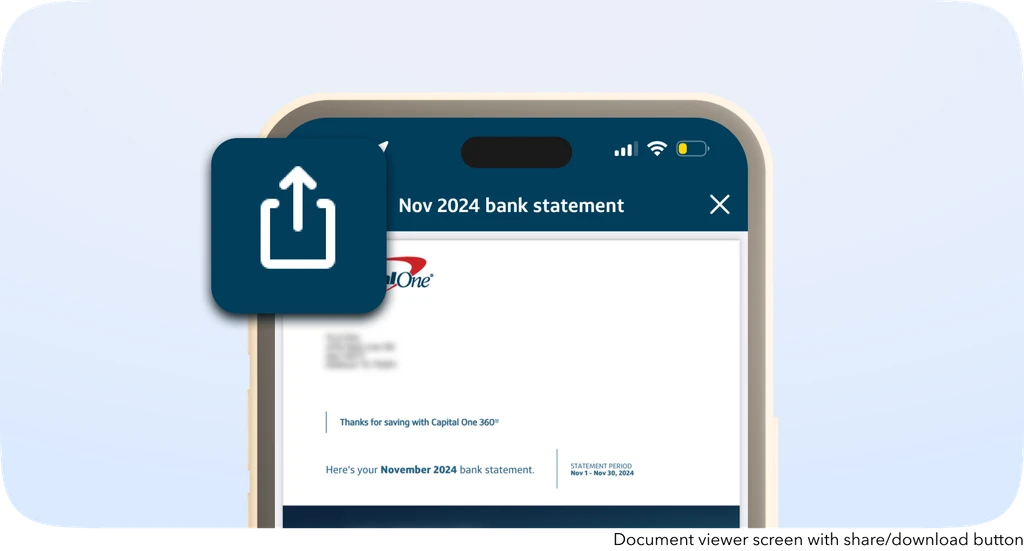
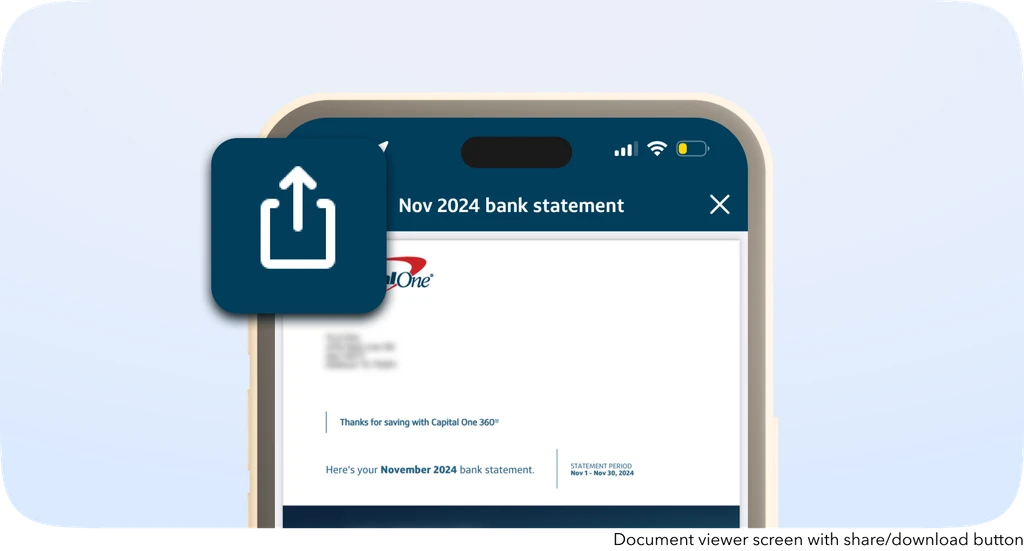
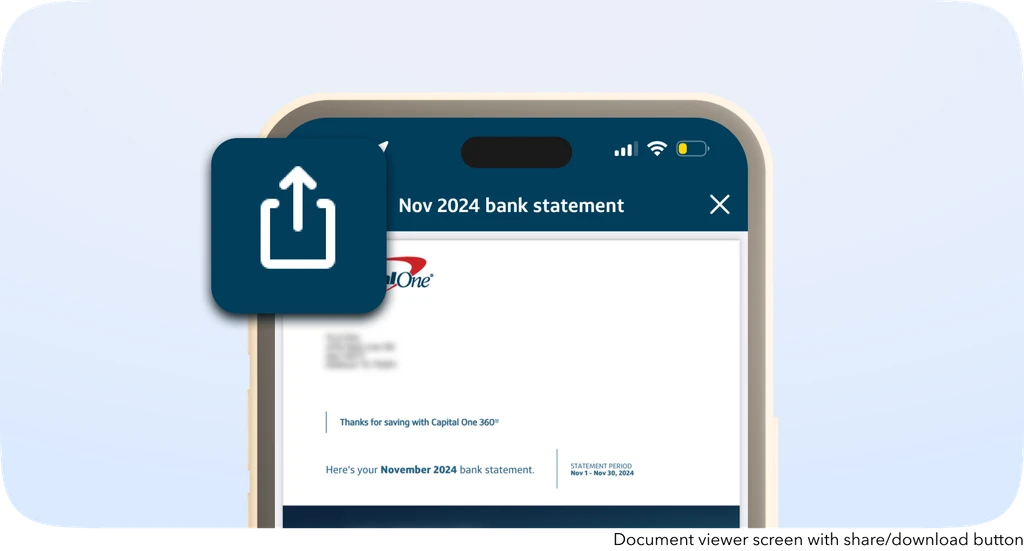
Document Viewer & Download
Document Viewer & Download



Users can view selected documents directly within the native app before deciding to share or download.
Users can view selected documents directly within the native app before deciding to share or download.
Users can view selected documents directly within the native app before deciding to share or download.
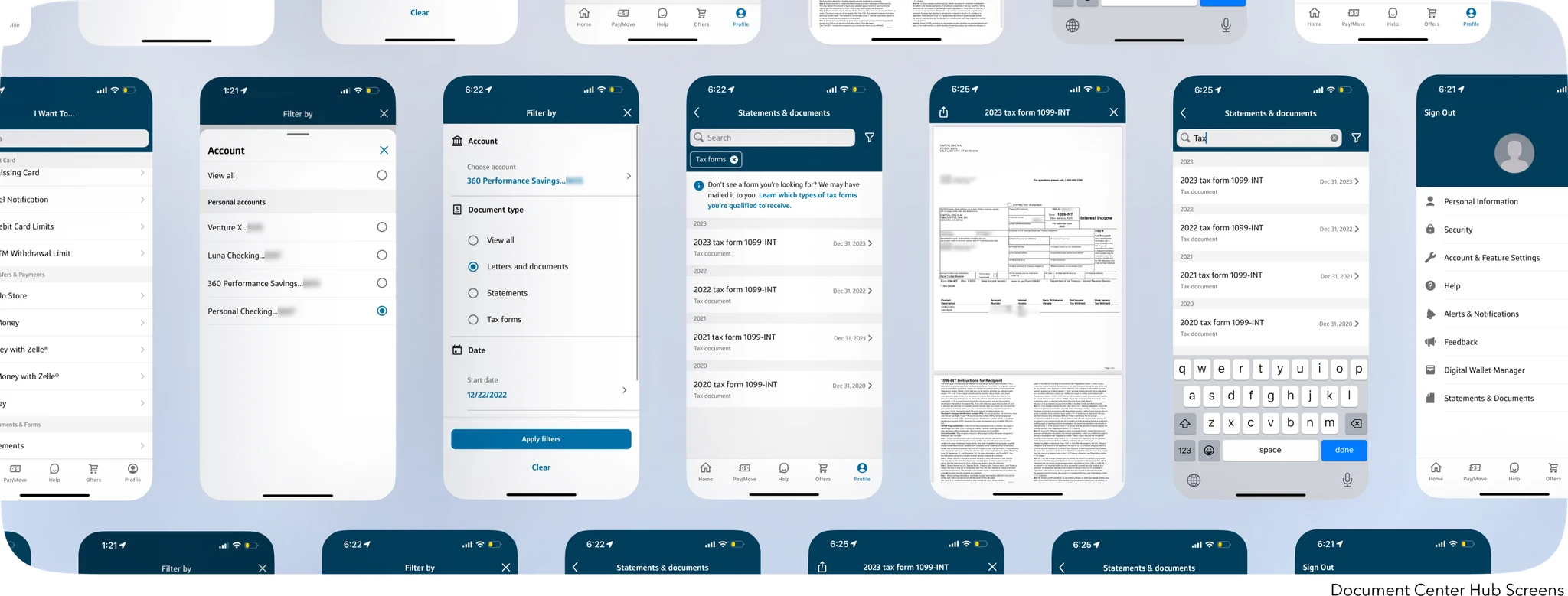
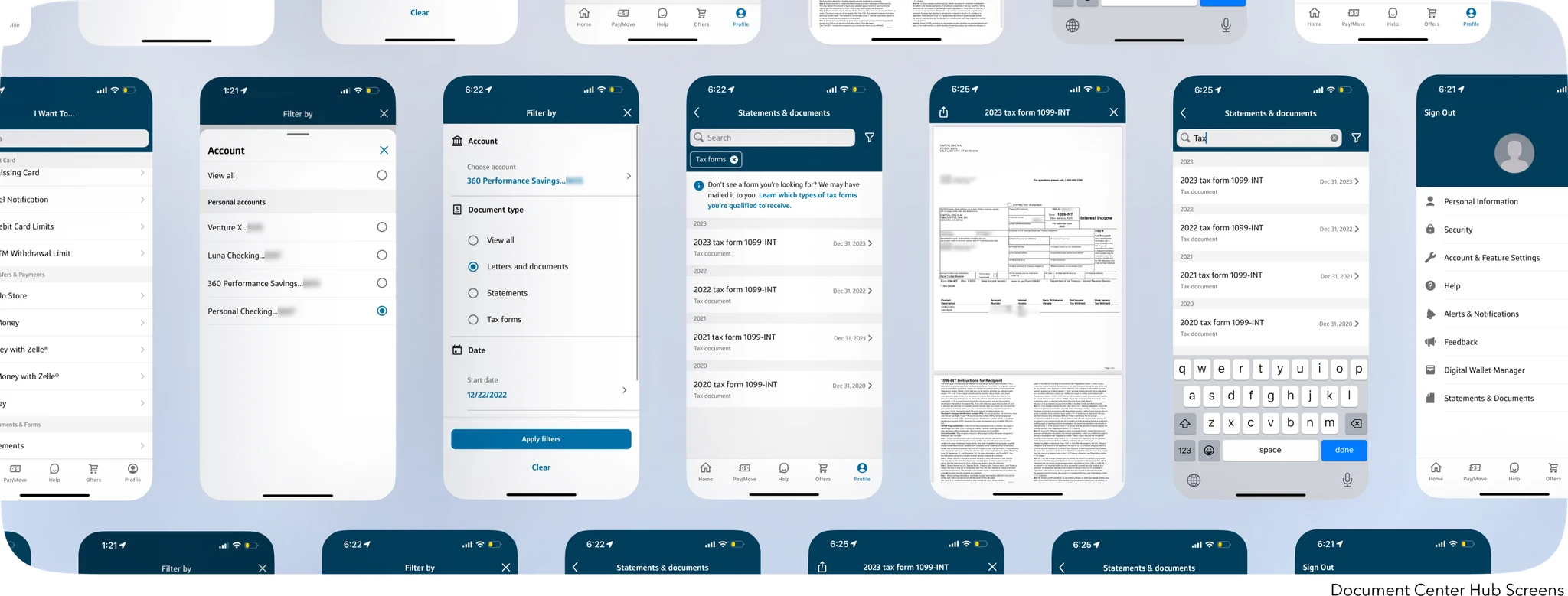
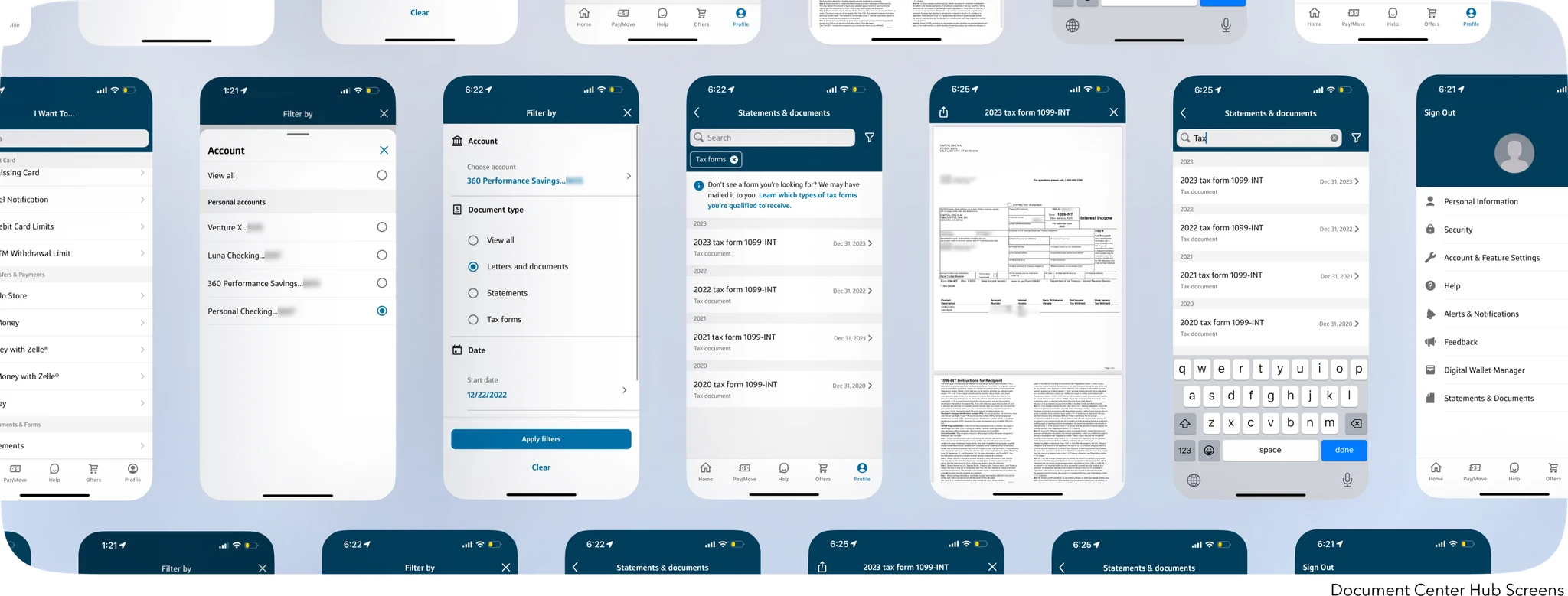
✨ Final Designs
✨ Final Designs
✨ Final Designs



✨ Developer Handoff
✨ Developer Handoff
✨ Developer Handoff



As a designer and developer, I worked in tandem to deliver design approved screens so that my team also could begin coding out the feature. Many of the design decisions were a collaborative effort with the other engineers on the team to consider API and coding constraints. We even wrote our JIRA ticket definitions as user stories to integrate design thinking in our tasks. Ex. “As a user, I want to only view tax documents.” I introduced the team to Figma and guided them through the small learning curve of how to read a Figma file to help with development. As developers, we also had to make sure Accessibility was compliant, include Unit testing and UI testing, and provided extensive documentation on our processes for production launch and fixes. Because of how critical the feature was, we had to roll out our feature and any new changes in an increasingly incremental manner to the public with a lot of different feature toggle logic.
As a designer and developer, I worked in tandem to deliver design approved screens so that my team also could begin coding out the feature. Many of the design decisions were a collaborative effort with the other engineers on the team to consider API and coding constraints. We even wrote our JIRA ticket definitions as user stories to integrate design thinking in our tasks. Ex. “As a user, I want to only view tax documents.” I introduced the team to Figma and guided them through the small learning curve of how to read a Figma file to help with development. As developers, we also had to make sure Accessibility was compliant, include Unit testing and UI testing, and provided extensive documentation on our processes for production launch and fixes. Because of how critical the feature was, we had to roll out our feature and any new changes in an increasingly incremental manner to the public with a lot of different feature toggle logic.
As a designer and developer, I worked in tandem to deliver design approved screens so that my team also could begin coding out the feature. Many of the design decisions were a collaborative effort with the other engineers on the team to consider API and coding constraints. We even wrote our JIRA ticket definitions as user stories to integrate design thinking in our tasks. Ex. “As a user, I want to only view tax documents.” I introduced the team to Figma and guided them through the small learning curve of how to read a Figma file to help with development. As developers, we also had to make sure Accessibility was compliant, include Unit testing and UI testing, and provided extensive documentation on our processes for production launch and fixes. Because of how critical the feature was, we had to roll out our feature and any new changes in an increasingly incremental manner to the public with a lot of different feature toggle logic.



✨ Reflections
✨ Reflections
✨ Reflections

Key Takeaways
Key Takeaways

Collaboration is key: From working with our enterprise-wide product partners, external design SMEs, engineers, and our product owner, creating this feature was a huge task that was met with eagerness and passion through communication.
Collaboration is key: From working with our enterprise-wide product partners, external design SMEs, engineers, and our product owner, creating this feature was a huge task that was met with eagerness and passion through communication.
Collaboration is key: From working with our enterprise-wide product partners, external design SMEs, engineers, and our product owner, creating this feature was a huge task that was met with eagerness and passion through communication.

Use constraints to your advantage: Constraints allowed us to pave the path for a more optimal solution without having to start on an empty page.
Use constraints to your advantage: Constraints allowed us to pave the path for a more optimal solution without having to start on an empty page.
Use constraints to your advantage: Constraints allowed us to pave the path for a more optimal solution without having to start on an empty page.

Intuitive design is best: Users should not have to think or search too hard to complete the task.
Intuitive design is best: Users should not have to think or search too hard to complete the task.
Intuitive design is best: Users should not have to think or search too hard to complete the task.

Design and engineering go hand in hand: For a successful product, the relationship of designers and engineers should be symbiotic.
Design and engineering go hand in hand: For a successful product, the relationship of designers and engineers should be symbiotic.
Design and engineering go hand in hand: For a successful product, the relationship of designers and engineers should be symbiotic.

Impact
Impact




Next Steps
Next Steps

After the launch of the Document Center feature, I continued to design screens for our future plans that included the ability for customers to upload documents as well as other actions. However, I moved on to my next team as the upload feature became deprioritized. This experience introduced me to a lot of amazing designers and helped me integrate faster into my next role at the company: developing foundations, components, and patterns for the new Capital One Design System.
The Enterprise Document Center is one of my favorite projects at Capital One that I had the privilege to work on, and I look back on it very fondly💕.
Thank you for checking out this project!
💫 case studies
© 2025– Cecilia Yeji Kim
made with love and iced strawberry matcha lattes 🫶🏼🧊🍓🍵
💫 case studies
© 2025– Cecilia Yeji Kim
Made with love and
iced strawberry matcha lattes ✨🫶🏼🍓🍵
💫 case studies
© 2025– Cecilia Yeji Kim
Made with love and
iced strawberry matcha lattes ✨🫶🏼🍓🍵
